

简体中文
获取当前的地理位置、速度。
注意
Web平台本API之前调用了腾讯地图的gcj02坐标免费转换接口,该接口从2024年7月18日起被腾讯逐步下线,导致老版本中本API无法使用。请立即升级到 uni-app 4.24版。
升级后注意:
如果运行在微信浏览器中,可以使用微信的jssdk的定位能力。这个是微信向腾讯地图申请的key,开发者无需配置自己的key。
地图厂商的商业授权较贵,如需购买,请点击获取优惠。
| HarmonyOS |
|---|
| HBuilderX 4.25 |
地图服务商说明
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| type | String | 否 | 默认为 wgs84 返回 gps 坐标,gcj02 返回国测局坐标,可用于 uni.openLocation 和 map 组件坐标,App 和 H5 需配置定位 SDK 信息才可支持 gcj02。 | |
| altitude | Boolean | 否 | 传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 | 抖音小程序、飞书小程序、支付宝小程序不支持 |
| geocode | Boolean | 否 | 默认false,是否解析地址信息 | 仅App平台支持(安卓需指定 type 为 gcj02 并配置三方定位SDK) |
| highAccuracyExpireTime | Number | 否 | 高精度定位超时时间(ms),指定时间内返回最高精度,该值3000ms以上高精度定位才有效果 | App (3.2.11+)、H5 (3.2.11+)、微信小程序 (基础库 2.9.0+) |
| timeout | String | 否 | 默认为 5,定位超时时间,单位秒 | 仅飞书小程序支持 |
| cacheTimeout | Number | 否 | 定位缓存超时时间,单位秒;每次定位缓存当前定位数据,并记下时间戳,当下次调用在cacheTimeout之内时,返回缓存数据 | 仅飞书小程序、支付宝小程序支持 |
| accuracy | String | 否 | 默认为 high,指定期望精度,支持 high,best。当指定 high 时,期望精度值为100m,当指定 best 时期望精度值为20m。当定位得到的精度不符合条件时,在timeout之前会继续定位,尝试拿到符合要求的定位结果 | 仅飞书小程序支持 |
| isHighAccuracy | Boolean | 否 | 开启高精度定位 | App (3.4.0+)、H5 (3.4.0+)、微信小程序 (基础库 2.9.0+)、抖音小程序(2.26.0+) |
| success | Function | 是 | 接口调用成功的回调函数,返回内容详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 说明 |
|---|---|
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accuracy | 位置的精确度 |
| altitude | 高度,单位 m |
| verticalAccuracy | 垂直精度,单位 m(Android 无法获取,返回 0) |
| horizontalAccuracy | 水平精度,单位 m |
| address | 地址信息(仅App端支持,需配置geocode为true) |
address 地址信息说明
| 属性 | 类型 | 描述 | 说明 |
|---|---|---|---|
| country | String | 国家 | 如“中国”,如果无法获取此信息则返回undefined |
| province | String | 省份名称 | 如“北京市”,如果无法获取此信息则返回undefined |
| city | String | 城市名称 | 如“北京市”,如果无法获取此信息则返回undefined |
| district | String | 区(县)名称 | 如“朝阳区”,如果无法获取此信息则返回undefined |
| street | String | 街道信息 | 如“酒仙桥路”,如果无法获取此信息则返回undefined |
| streetNum | String | 获取街道门牌号信息 | 如“3号”,如果无法获取此信息则返回undefined |
| poiName | String | POI信息 | 如“电子城.国际电子总部”,如果无法获取此信息则返回undefined |
| postalCode | String | 邮政编码 | 如“100016”,如果无法获取此信息则返回undefined |
| cityCode | String | 城市代码 | 如“010”,如果无法获取此信息则返回undefined |
示例
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
注意事项
H5 平台 安卓手机 在原生App内嵌H5时,无法定位需要原生App处理Webview。移动端浏览器 普遍仅支持GPS定位,在GPS信号弱的地方可能定位失败。PC 设备 使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败,推荐使用Edge进行获取位置信息2.9.9 版本以上,优化 uni.getLocation 支持通过 IP 定位。默认通过 GPS 获取,如果获取失败,备选方案是通过 IP 定位获取,需填写三方地图服务平台的秘钥(key)。key配置:manifest.json ---> H5配置 ---> 定位和地图 ---> key。App 平台 <map> 组件默认为国测局坐标 gcj02,调用 uni.getLocation 返回结果传递给 <map> 组件时,需指定 type 为 gcj02。getLocation 得到位置坐标后,可以在任意map地图上展示,比如定位使用高德,地图使用 google 的 webview 版地图。如果坐标系不同时,注意转换坐标系。web-view 加载地图,无需在manifest里配地图的sdk配置。3.3.0 版本以上 优化系统定位模块,可不使用三方定位SDK的进行高精度定位,具体参考:系统定位。type: 'gcj02'4.31 版本及以上 HBuilderX内置支持腾讯定位,在manifest.json勾选配置,详情参考Geolocation定位4.31 版本之前 可下载腾讯定位插件,在插件中配置key打包后生效,腾讯定位是ext api插件引用到工程后,会覆盖uni.getLocation的实现,替换掉系统定位。小程序平台 plus.geolocation也可以获取中文地址。manifest里的App SDK配置仅用于app,小程序无需在这里配置。微信小程序 中,当用户离开应用后,此接口无法调用,需要申请 后台持续定位权限 ,另外新版本中需要使用 wx.onLocationChange 监听位置信息变化;当用户点击“显示在聊天顶部”时,此接口可继续调用。HarmonyOS Next平台调用此 API 需要申请定位权限ohos.permission.APPROXIMATELY_LOCATION、ohos.permission.LOCATION,需自行在项目中配置权限。具体位置在 harmony-configs/entry/src/main/module.json5 中的 requestPermissions 字段。该配置文件在构建产物中原始鸿蒙工程相同目录内。打开地图选择位置。chooseLocation会使用项目配置的地图服务商来展示地图,地图服务商支持情况参考:map组件。
注意
Web平台和App平台,本API之前调用了腾讯地图的gcj02坐标免费,该接口从2024年7月18日起被腾讯逐步下线,导致老版本中本API无法使用。请立即升级到 uni-app 4.24版。
升级后注意:
地图厂商的商业授权较贵,如需购买,请点击获取优惠。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | x | x | x |
| HarmonyOS |
|---|
| HBuilderX 4.23 |
地图服务商说明
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| latitude | Number | 否 | 目标地纬度 | 微信小程序(2.9.0+)、H5-Vue3(3.2.10+) |
| longitude | Number | 否 | 目标地经度 | 微信小程序(2.9.0+)、H5-Vue3(3.2.10+) |
| keyword | String | 否 | 搜索关键字,仅App平台支持 | |
| useSecureNetwork | Boolea | 否 | 是否通过安全网络调用地点搜索、逆地址解析,默认false | |
| success | Function | 是 | 接口调用成功的回调函数,返回内容详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数(获取定位失败、用户取消等情况下触发) | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
腾讯地图服务商说明
出于安全考虑,安卓、iOS端manifest.json内配置的key仅用来展示地图,uni.chooseLocation所依赖的地点搜索、逆地址解析功能需要通过uniCloud云对象uni-map-co来调用,开发者可以通过安全网络来保障服务端api不被他人盗用。
鸿蒙平台由于暂不支持安全网络,所以chooseLocation依然使用manifest.json内配置的key来调用地点搜索、逆地址解析。
默认情况下,uni.chooseLocation不会使用安全网络请求uni-map-co。如果需要使用安全网络请求uni-map-co,需按如下步骤操作:
安卓/iOS模块配置中勾选安全网络模块。index.obj.js内添加如下代码,拦截非法请求:module.exports = {
_before: function() {
const clientInfo = this.getClientInfo()
const methodName = this.getMethodName()
const secretType = clientInfo.secretType
if(methodName === 'chooseLocation' && secretType !== 'both' && secretType !== 'request') {
throw new Error('Unauthorized client')
}
}
}
注意
success 返回参数说明
| 参数 | 说明 |
|---|---|
| name | 位置名称 |
| address | 详细地址 |
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系。 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系。 |
示例
uni.chooseLocation({
success: function (res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
注意
app 中也可以使用百度定位,在 manifest 中配置,打包后生效。app-nvue 里只能用高德定位和Google地图(3.4+),不能用百度地图。另外选择地图、查看地图位置的API也仅支持高德地图和Google地图(3.4+)。所以App端如无特殊必要,建议使用高德地图。H5 端 使用地图和定位相关,需要在 manifest.json 内配置腾讯或谷歌等三方地图服务商申请的秘钥(key)。微信内置浏览器 中可使用微信js sdk,详见Android App端 位置不准,见上文 uni.getLocation 的注意事项使用三方定位或者地图服务,需向服务提供商(如:高德地图、百度地图、腾讯地图、谷歌地图)申请商业授权和缴纳费用(5万/年)。
DCloud为开发者争取了福利,可优惠获取高德、腾讯的商业授权。如有需求请发邮件到bd@dcloud.io(注明你的公司名称、应用介绍、HBuilder账户);你也可以直接通过uni-im发起在线咨询,在线咨询地址:DCloud地图服务专员。
详见:https://uniapp.dcloud.net.cn/tutorial/app-geolocation.html#lic
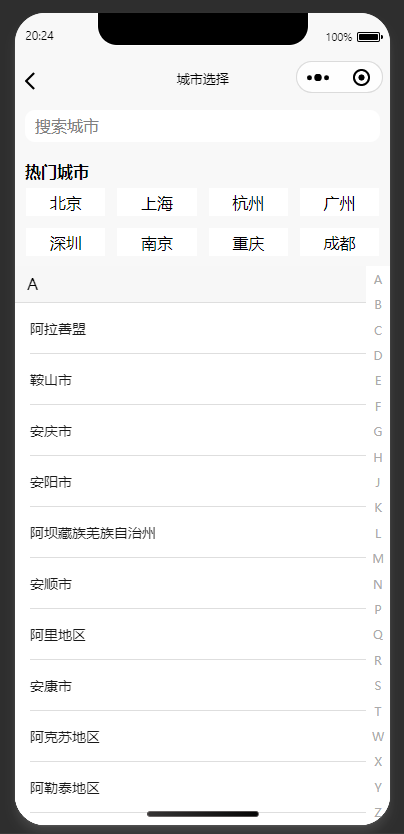
若想要实现城市选择功能,可以使用 unicloud-city-select 城市选择组件。
运行效果图

下载地址:https://ext.dcloud.net.cn/plugin?name=unicloud-city-select
文档地址:https://doc.dcloud.net.cn/uniCloud/unicloud-city-select.html
一键注册高德企业开发者,最高可获取210元奖励金,详见https://ask.dcloud.net.cn/article/41279