

简体中文
在不同平台,分享的调用方式和逻辑有较大差异。
uni.share API方式调用社交sdk分享uni.shareWithSystem 呼起手机os的系统分享菜单uni-app的App引擎已经封装了微信、QQ、微博的分享SDK,开发者可以直接调用相关功能。
可以分享到微信、QQ、微博,每个社交平台被称为分享服务提供商,即provider。
可以分享文字、图片、图文横条、音乐、视频等多种形式。同时注意,分享为小程序也使用本API。即在App里可以通过本API把一个内容以小程序(通常为内容页)方式直接分享给微信好友。
平台差异说明
| App | HarmonyOS Next | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 | 小红书小程序 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | 4.77 | x | x | x | x | x | x | x | x | x | x |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| provider | String | 是 | 分享服务提供商(即weixin|qq|sinaweibo),通过 uni.getProvider 获取可用的分享服务商,可用是指在manifest.json的sdk配置中配的分享sdk厂商,与本机安装了什么社交App无关 |
| type | Number | 否 | 分享形式,如图文、纯文字、纯图片、音乐、视频、小程序等。默认图文 0。不同分享服务商支持的形式不同,具体参考下面type值说明。 |
| title | String | 否 | 分享内容的标题 |
| scene | String | provider 为 weixin 时必选 | 场景,可取值参考下面说明。 |
| summary | String | type 为 1 时必选 | 分享内容的摘要 |
| href | String | type 为 0 时必选 | 跳转链接 |
| imageUrl | String | type 为 0、2、5 时必选 | 图片地址。type为0时,推荐使用小于20Kb的图片 |
| mediaUrl | String | type 为 3、4 时必选 | 音视频地址 |
| miniProgram | Object | type 为 5 时必选 | 分享小程序必要参数 |
| openCustomerServiceChat | Boolean | 否 | 是否启用拉起客服功能(目前仅支持微信。HBuilder X 3.4.3+) |
| corpid | String | openCustomerServiceChat = true 时必填 | 客服ID(目前仅支持微信。HBuilder X 3.4.3+) |
| customerUrl | String | openCustomerServiceChat = true 时必填 | 客服的页面路径(目前仅支持微信。HBuilder X 3.4.3+) |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
type 值说明
| 值 | 说明 | provider 支持度 |
|---|---|---|
| 0 | 图文 | weixin、sinaweibo |
| 1 | 纯文字 | weixin、qq |
| 2 | 纯图片 | weixin、qq |
| 3 | 音乐 | weixin、qq |
| 4 | 视频 | weixin、sinaweibo |
| 5 | 小程序 | weixin |
scene 值说明
| 值 | 说明 |
|---|---|
| WXSceneSession | 分享到聊天界面 |
| WXSceneTimeline | 分享到朋友圈 |
| WXSceneFavorite | 分享到微信收藏 |
miniProgram 值说明
| 值 | 类型 | 说明 |
|---|---|---|
| id | String | 微信小程序原始id |
| path | String | 点击链接进入的页面 |
| type | Number | 微信小程序版本类型,可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0。 |
| webUrl | String | 兼容低版本的网页链接 |
注意事项:
分享文字
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享图片
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 2,
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享图文
href、imageUrl 为必选参数,title/summary 二选一,最好将这四个参数都选上。
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "uni-app分享",
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享文字
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享图片
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 2,
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享图文
href、imageUrl 为必选参数,title、summary 至少有一项。
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "uni-app分享",
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
App分享为微信小程序(App中分享一个内容到微信好友,对方微信中呈现的是一个小程序卡片)
uni.share({
provider: 'weixin',
scene: "WXSceneSession",
type: 5,
imageUrl: 'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/share-logo@3.png',
title: '欢迎体验uniapp',
miniProgram: {
id: 'gh_abcdefg',
path: 'pages/index/index',
type: 0,
webUrl: 'http://uniapp.dcloud.io'
},
success: ret => {
console.log(JSON.stringify(ret));
}
});
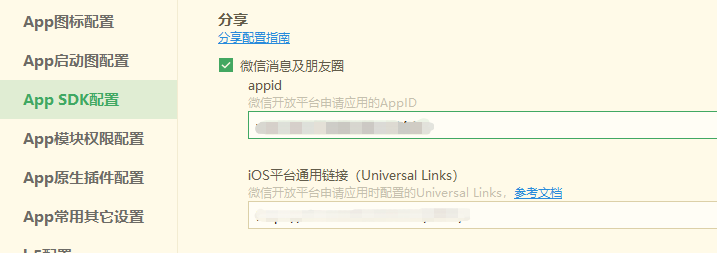
在 manifest.json 的 App SDK 配置里,勾选微信消息及朋友圈,并填写 appid,如需在iOS平台使用还需要配置通用链接。
参考文档

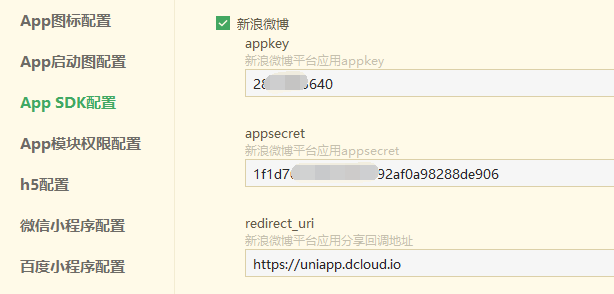
在 manifest.json 的 App SDK 配置里,勾选勾选新浪微博,并填写相关appkey,新浪微博 appkey 申请步骤可参考:https://ask.dcloud.net.cn/article/209。

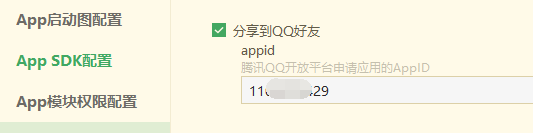
在 manifest.json 的 App SDK 配置里,勾选分享到QQ好友,并填写相关appkey,QQ分享 appkey 申请步骤:

这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用自定义基座包调试。离线打包请参考离线打包文档在原生工程中配置。
配置并打包后,通过uni.getProvider可以得到配置的结果列表,注意这里返回的是manifest配置的,与手机端是否安装微信、QQ、微博无关。
如果手机端未安装QQ、微博,调用时会启动这些平台的wap页面分享,如果已安装相应客户端,会启动它们的客户端分享。
Q:App端如何集成其他分享SDK,如facebook分享、twitter分享
A:插件市场已有相关插件,详见;也可以根据原生插件教程自行开发,原生插件开发文档见https://ask.dcloud.net.cn/article/35428
Q:弹出分享菜单,是否有已经写好的插件?
A:插件市场有很多封装好的分享菜单插件,底部图标菜单,可直接弹出菜单,并且没有遮挡层级问题,推荐使用。
项目根目录/harmony-configs/libs/ 目录下重新编译运行到手机调用系统分享组件发送分享消息,不需要配置分享SDK
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 京东小程序 | 元服务 | 小红书小程序 |
|---|---|---|---|---|---|---|---|---|---|
| √(App 2.6.4+) | x | x | x | x | x | x | x | x | x |
| HarmonyOS |
|---|
| HBuilderX 4.31 |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | String | - | 分享类型,只支持text,image,默认为text |
| summary | String | - | 分享的文字内容 |
| href | String | - | 分享链接,ios端分享到微信时必填此字段 |
| imageUrl | String | - | 分享图片,仅支持本地路径 |
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意事项
imageUrl属性)时,分享类型自动变为为image,在分享时可能只会发送图片(如微信);没有设置图片时分享类型则认为是文本text。href,否则微信分享失败。 注:iOS8.0及以上系统触发成功回调则表示发送消息成功。示例代码
uni.shareWithSystem({
summary: '',
href: 'https://uniapp.dcloud.io',
success(){
// 分享完成,请注意此时不一定是成功分享
},
fail(){
// 分享失败
}
})
小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。
<button open-type="share">);微信小程序平台的分享管理比较严格,请参考 小程序分享指引。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 小红书小程序 |
|---|---|---|---|---|---|---|---|---|---|
| x | x | √ | √ | x | √ | √ | √ | √ | √ |
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| from | String | 分享事件来源:button(页面内分享按钮)、menu(右上角分享按钮) | |
| target | Object | 如果 from 值是 button,则 target 是触发这次分享事件的 button,否则为 undefined | |
| webViewUrl | String | 页面中包含 <web-view> 组件时,返回当前 <web-view> 的url | 微信小程序1.6.4+、支付宝小程序、京东小程序 |
此事件需要 return 一个 Object,用于自定义分享内容,其内容如下:
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 分享标题 | |
| path | String | 是 | 页面 path ,必须是以 / 开头的完整路径。注意:京东小程序,开头不要加'/' | QQ小程序不支持 |
| imageUrl | String | 否 | 分享图标,路径可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4 | |
| content | String | 否 | 百度小程序表现为:分享内容;支付宝小程序表现为:吱口令文案 | 百度小程序、支付宝小程序 |
| desc | String | 否 | 自定义分享描述 | 支付宝小程序、抖音小程序、京东小程序 |
| bgImgUrl | String | 否 | 自定义分享二维码的背景图,建议大小750*950(网络图片路径) | 支付宝小程序 |
| query | String | 否 | QQ小程序查询字符串,必须是 key1=val1&key2=val2 的格式。从这条转发消息进入后,可通过 qq.getLaunchOptionSync() 或 qq.onShow() 获取启动参数中的 query。 | QQ小程序、小红书小程序 |
| templateId | String | 否 | 开发者后台设置的分享素材模板 id | 抖音小程序 |
| mpId | String | 否 | 微信小程序id,此场景用于分享到微信后,用户点击分享卡片,进入该appid对应的微信小程序,实现引流到微信小程序 | 京东小程序 |
| type | Number | 否 | 转发形式(0 - 微信小程序正式版 ;1 - 微信小程序开发版;2 - 微信小程序体验版;京东App9.0.0开始不填或者其他值都会先判断是否有url参数,如果有打开分享后显示url对应页面,否则默认生成京东小程序官方的一个分享中间页面,点击可跳到京东app里面的对应小程序。) | 京东小程序 |
| mpPath | String | 否 | 微信小程序路径 | 京东小程序 |
| channel | String | 否 | 渠道(不写默认微信朋友,微信朋友圈) | 京东小程序 |
| url | String | 否 | h5链接地址(h5分享填写,不填默认中间页) | 京东小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | 支付宝小程序、百度小程序 |
| fail | Function | 否 | 接口调用失败的回调函数 | 支付宝小程序、百度小程序 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | 百度小程序 |
示例代码
export default {
onShareAppMessage(res) {
if (res.from === 'button') {// 来自页面内分享按钮
console.log(res.target)
}
return {
title: '自定义分享标题',
path: '/pages/test/test?id=123'
}
}
}
注意
小程序的原生菜单中显示分享按钮
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 | 小红书小程序 |
|---|---|---|---|---|---|---|---|---|---|---|
| x | x | √ | √ | √ | √ | √ | √ | √ | x | √ |
| 属性 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| withShareTicket | Boolean | 否 | 是否使用带 shareTicket 的转发,默认为 false。详情 | 微信小程序 |
| title | String | 否 | 分享标题 | 百度小程序 |
| content | String | 否 | 分享内容 | 百度小程序 |
| imageUrl | String | 否 | 分享图标 | 百度小程序 |
| path | String | 否 | 页面 path ,必须是以 / 开头的完整路径。 | 百度小程序 |
| shareTypes | String | 是 | 显示菜单的选项,可选值: normal、wx_friends、wx_moments,如需传多个,请用英文逗号分割,比如需要展示站内转发和朋友圈,传入'normal,wx_moments' | 小红书小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
小程序的原生菜单中隐藏分享按钮
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 | 小红书小程序 |
|---|---|---|---|---|---|---|---|---|---|---|
| x | x | √ | √(1.17.0+) | x | √ | √ | √ | √ | x | √ |
| 属性 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| hideShareItems | Array | 否 | ['qq']控制是否隐藏"转发",['qzone']控制是否隐藏"分享到空间",不带hideShareItems参数默认"转发"、"分享到空间"全隐藏。目前只支持'qq'、'qzone'。 | QQ小程序 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码示例
uni.hideShareMenu()
注意