简体中文
主流的语言/平台,都有自己包管理方案,js有npm、yarn或pnpm、Android有仓储、iOS有cocoapods、鸿蒙有ohpm、dart有pub。。。
uni-app是大一统开发,包括客户端和uniCloud服务器。在客户端部分包括web、Android、iOS、各家小程序。
在uni-app中可以调用npm库,可以调用Android仓储里的aar,可以调用iOS的cocoapods里framework,以及鸿蒙的ohpm。
甚至uts语言本身也可以编译为js、kotlin、swift、ArkTS。
那么uni-app的开发者,需要一个大一统的包管理方案,那就是uni_modules。
uni_modules是uni-app的包管理方案(HBuilderX 3.1.0+支持),它是一个海纳百川型的设计,
uni_modules。(类似Android的aar)uni_modules中。由于uni-app有自己的项目目录结构规范(uni-app详见、uni-app x详见), 所以你可以简单理解,把一个项目的这些工程目录都挪到了一个uni_modules下,打包成了一个模块,这里面只要符合uni-app规范的文件都可以放。
详细的uni_modules目录结构见下
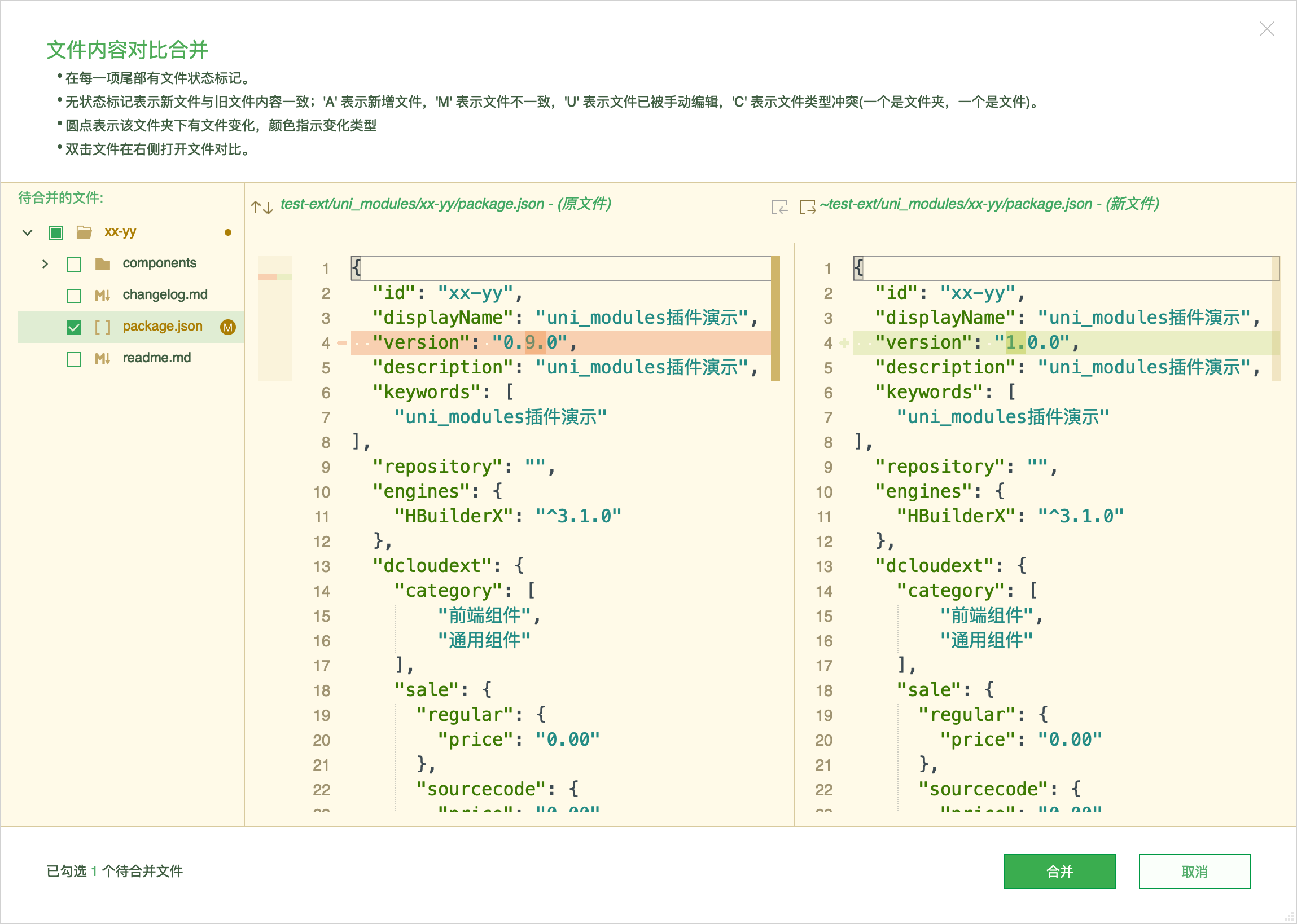
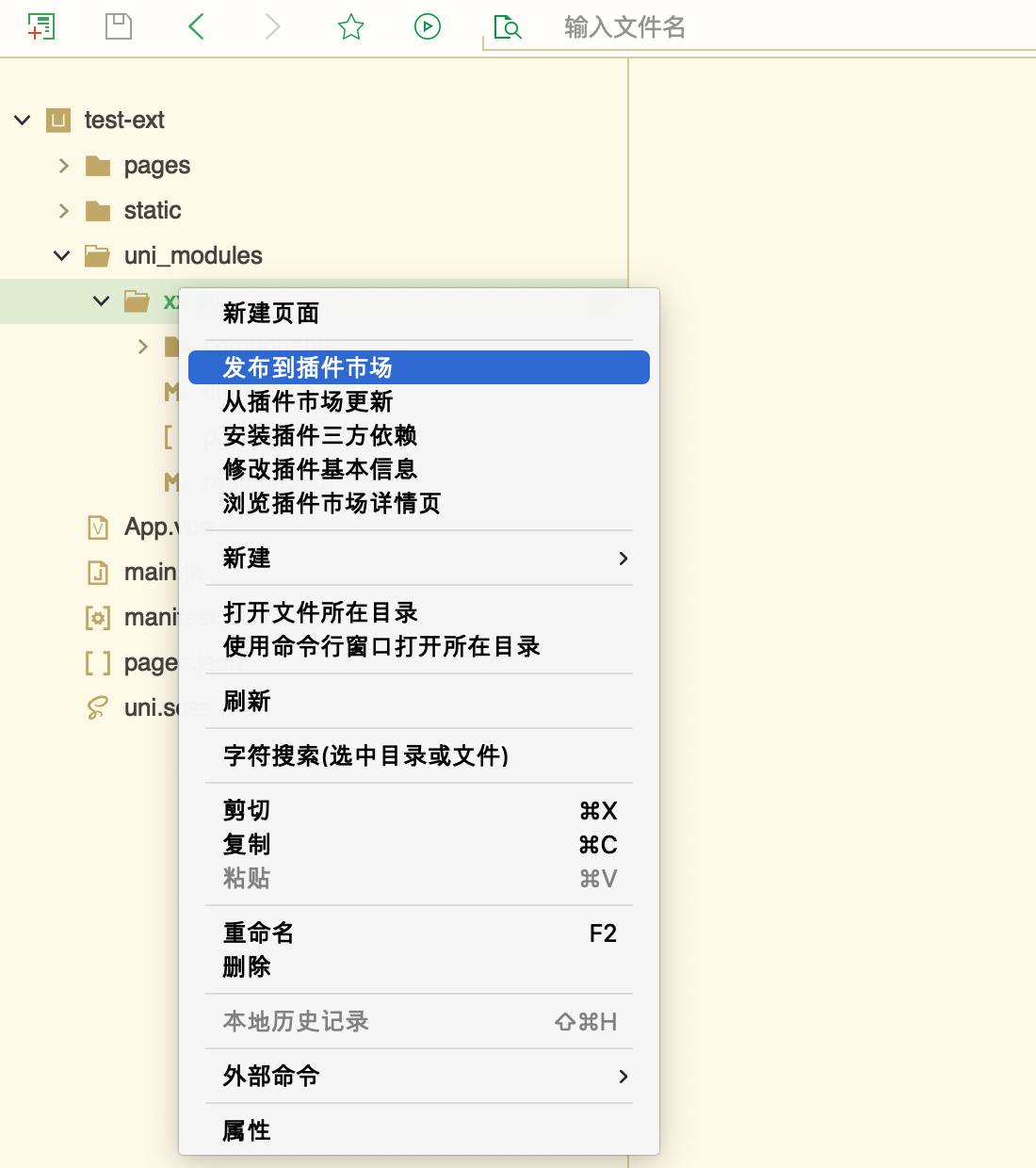
uni_modules的便捷管理,可以对一个uni_modules点右键(如果是项目型uni_modules,是对根目录的package.json点右键),直接上传uni_modules、更新uni_modules、安装依赖。版本更新时还会给出新旧代码的详细对比。与之前插件市场的普通插件相比,uni_modules有何优势?
有node_modules了,为何还发明一个uni_modules的轮子?
node_modules 不满足全平台包管理需求,无法容纳Android仓储、iOS的cocoapods、鸿蒙的ohpm。node_modules 不满足云端一体的需求。uniCloud的云函数、公共模块、schema和前端部分,无法在node_modules模式下有效融合。很多组件是云端一体组件,即有客户端又有服务器,需要按uni-app的目录规范放置。uni_modules 有付费和商业的插件,DCloud插件市场提供了版权保护。而node_modules不支持付费和版权保护。node_modules 层层嵌套node_modules,造成数量惊人的文件数目。uni_modules支持依赖但不支持module嵌套,鼓励开发者优化包体积。当然这算差异,并非uni_modules的优势uni_modules 在js支持的平台,也容纳了node_modules,没有排斥。除了发布插件,uni_modules同时也是一种大型工程的模块分割方案。比如一个旅游应用,可以把机票、酒店、火车票、自由行等模块分拆成不同的uni_modules,由不同的部门来开发。
uni_modules插件如果是项目类型的插件,只需要在项目的根目录下放一个符合uni_modules规范的package.json。
右键点击这个package.json,即可对这个项目插件进行更新、或发布到插件市场。
比如uni-admin、uni-starter,都可以通过这种方式更新。
如果是非项目类型的插件,比如组件、js sdk、页面模板、云函数,则需要放置在项目的uni_modules目录下。
此时uni_modules目录下的目录结构和uni-app的项目结构是一致的,如下:
uni_modules 项目根目录下
└── [plugin_id] // 插件 ID
├── uniCloud 插件内的uniCloud内容会被虚拟合并到项目根目录的uniCloud中(注意:插件内的uniCloud目录,没有-aliyun,-tcb后缀)
├── components 符合vue组件规范的uni-app组件目录,支持easycom规范
├── utssdk 存放uts插件
├── hybrid 存放本地网页的目录,详见
├── pages 业务页面文件存放的目录
├── static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├── wxcomponents 存放小程序组件的目录,详见
├── license.md 插件使用协议说明
├── package.json 插件配置,必选(除此之外均`可选`)
├── readme.md 插件文档
├── changelog.md 插件更新日志
├── menu.json 如果是uniCloud admin插件,可以通过menu.json注册动态菜单,详见 menu.json 配置
也就是uni_modules目录下相当于复制一遍uni-app的项目结构。
Tips
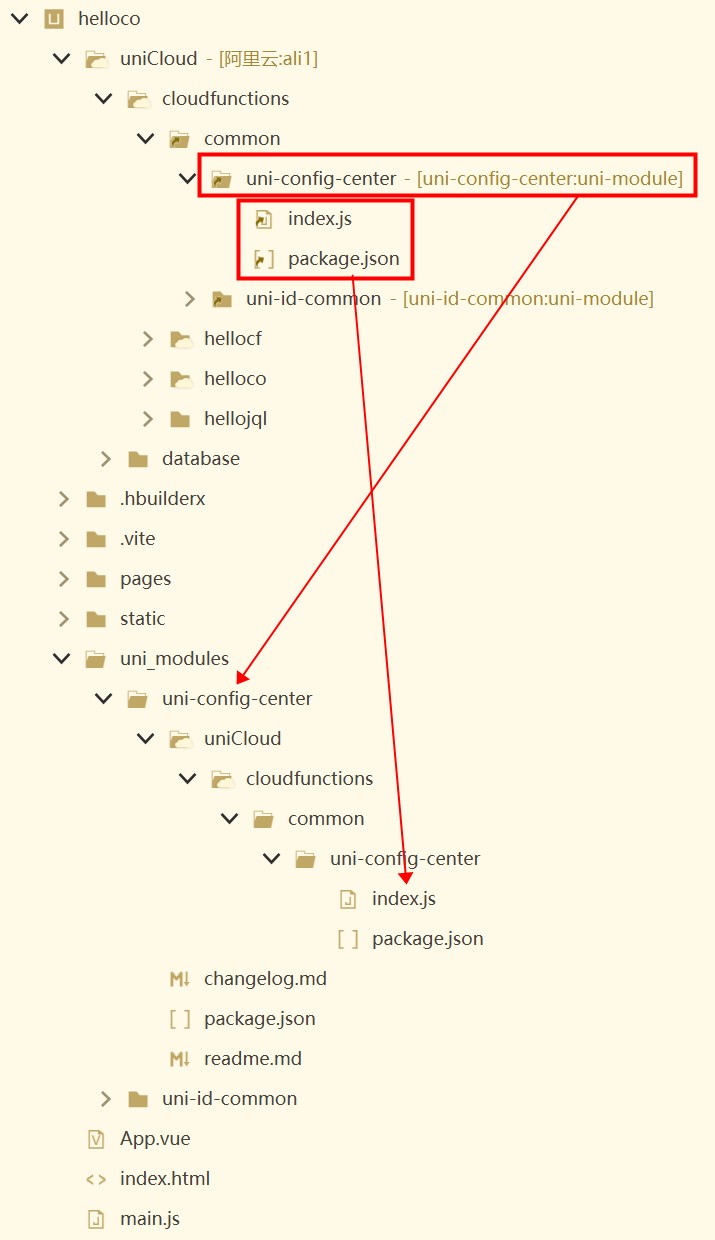
pages_init.json,可以方便注册页面到项目的pages.json中,见下在HBuilderX中,uni_modules下如果包含了uniCloud目录的内容,会被以引用的方式,显示到主项目根目录下的uniCloud中。此时文件前的图标左下角会显示一个快捷方式箭头。
如下图,项目中有一个uni_modules名为uni-config-center,它下面包含了名为uni-config-center的公共模块。所以在项目根目录的公共模块目录common下,也会多出一个uni-config-center。

HBuilderX 中打开配有引用图标指示的文件,会打开原始地址。
在uni_modules的utssdk目录,可以放置uts插件。
uts插件是非常重要的一种跨端插件。它支持API插件和组件插件,可通过原生能力,封装后给uni-app(x)扩展API和组件。
在utssdk目录下,然后可以新建app-android、app-ios、app-harmony、web、mp-weixin等目录,每个目录下可以存放不同客户端平台的专用代码。
在app-android、app-ios、app-harmony目录,可以放置Android原生的aar、so库,iOS原生的framework,鸿蒙的har,也支持配置Android仓储、iOS的cocoapods、鸿蒙的ohpm。
在web和mp目录下,也支持放置npm库。
虽然utssdk目录下有这么多平台专用目录,但utssdk的根目录下可以放置一个interface.uts的声明。这个文件统一了不同平台的接口,把不同平台的原生能力,转换为统一的API或组件,给前端开发者使用。
这是非常重要的设计,这也是uni-app区别于其他跨平台工具的重要特色。
以获取电量的API为例,uni.getBatteryInfo(),在根目录的interface.uts中定义了api的对外暴露接口、定义统一的错误码,然后在各个客户端平台的目录中,实现电量获取这个API。
uni.getBatteryInfo的插件和源码详见:https://ext.dcloud.net.cn/plugin?id=9295
uts插件开发的详细指南见:https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html
注意事项
使用 import 导入uts插件时,仅支持导入到插件根目录,不支持导入插件内部的文件。
// 正确的写法
import { test } from "@/uni_modules/uts-osapi";
// 错误的写法
import { test } from "@/uni_modules/uts-osapi/index.uts";
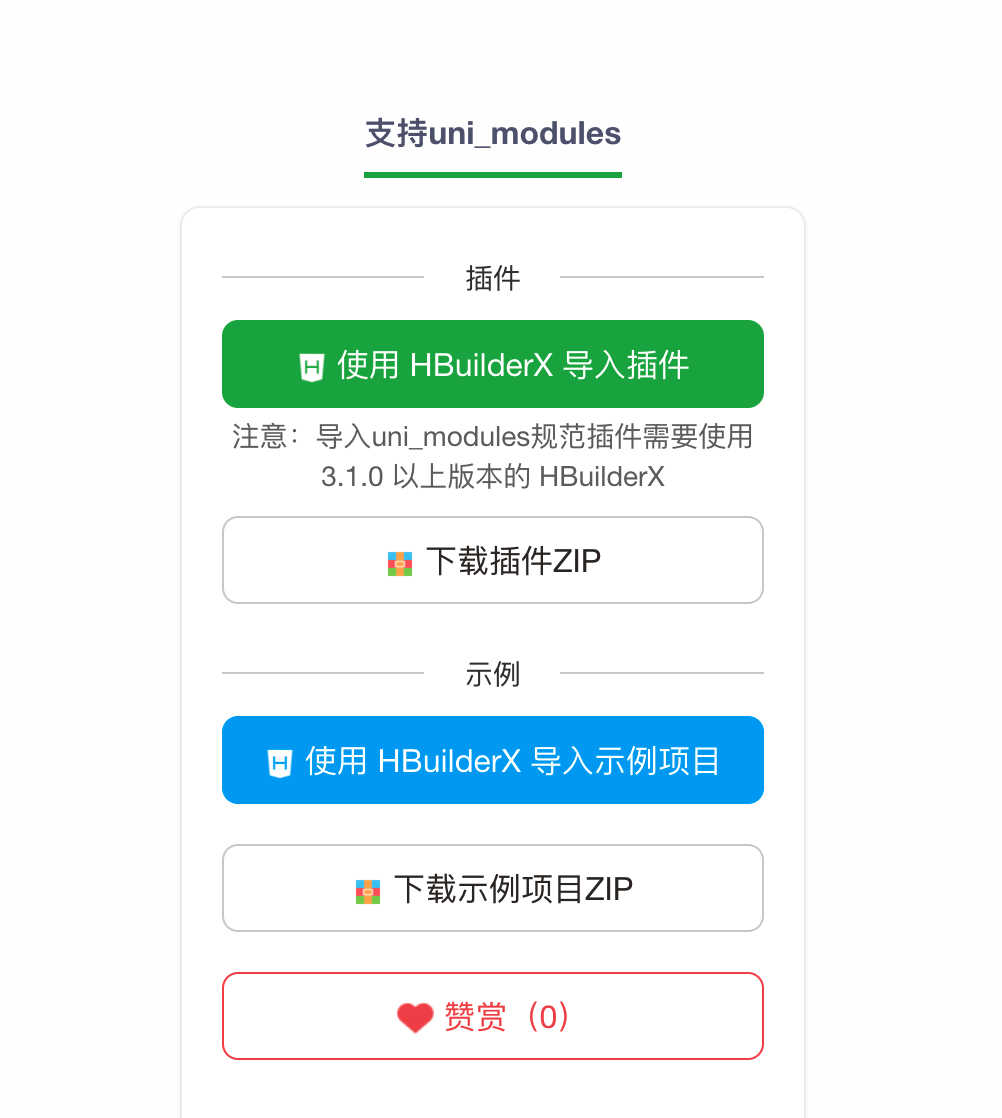
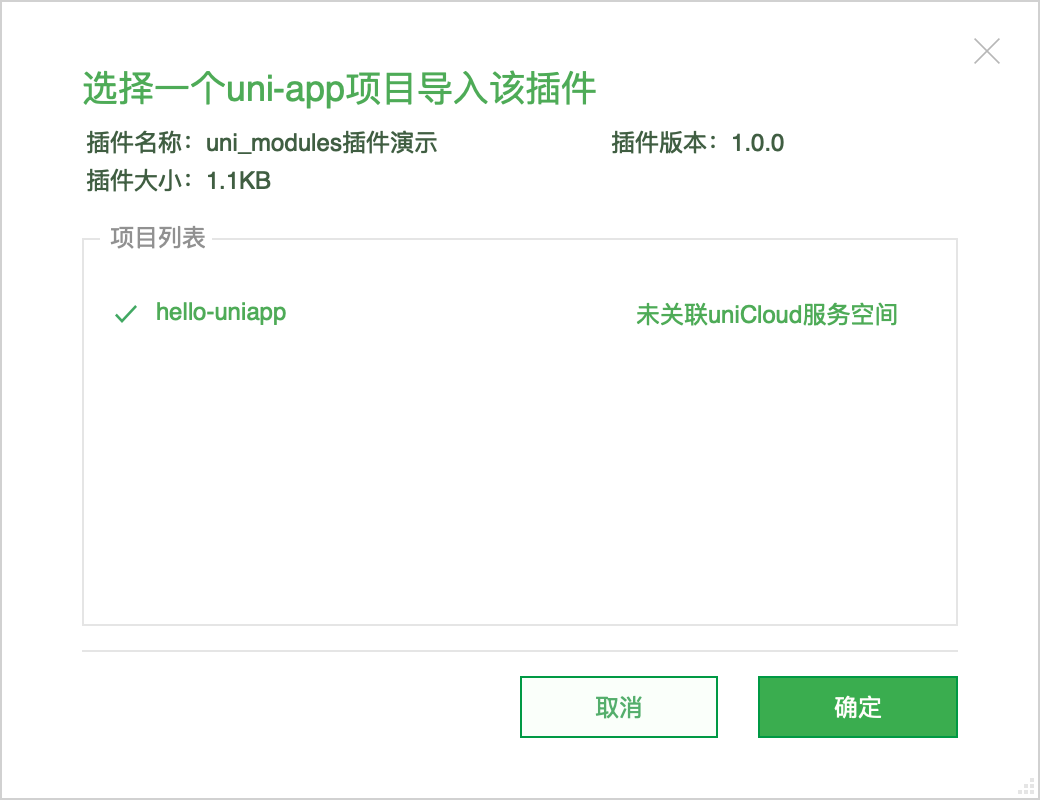
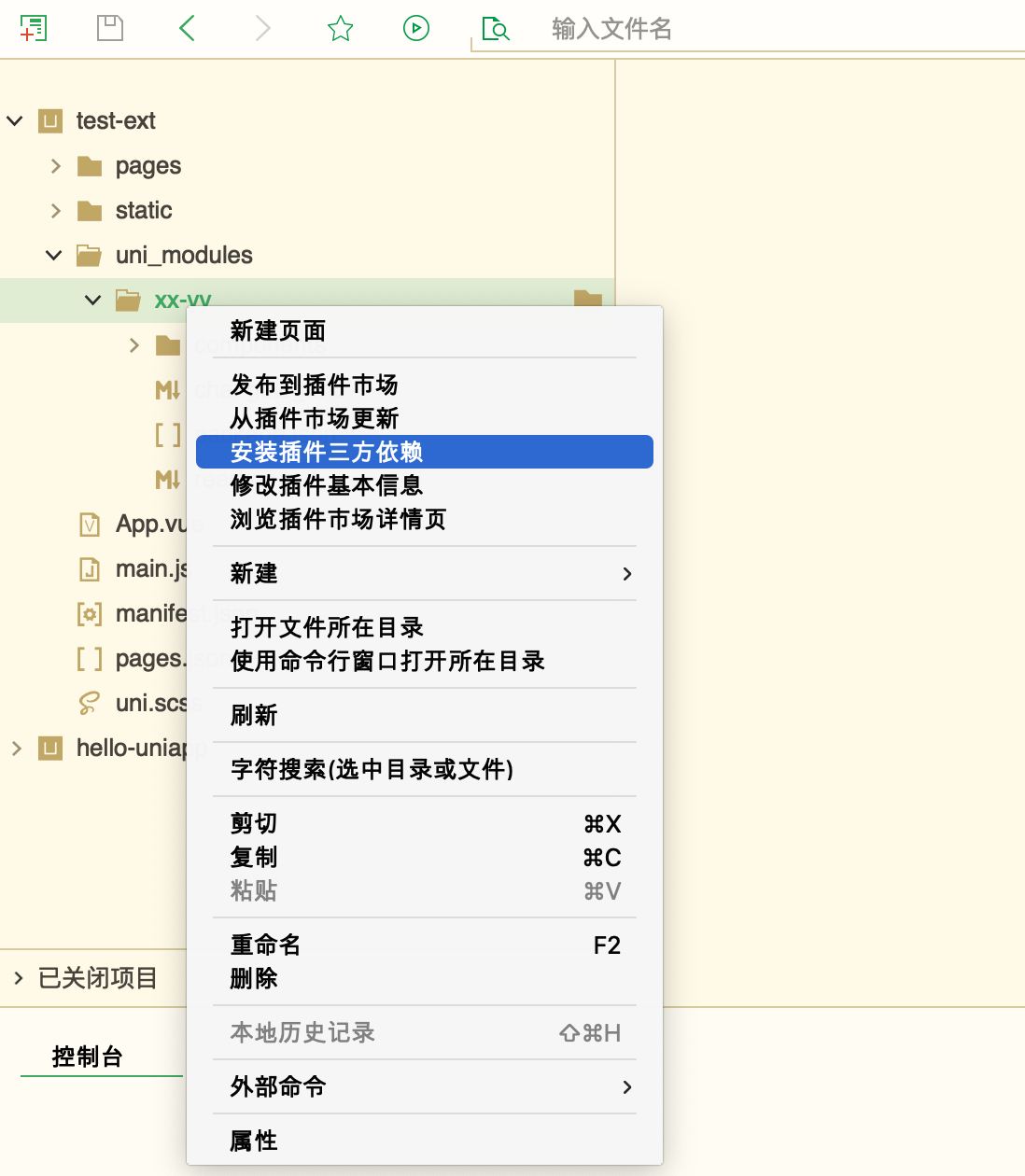
使用 HBuilderX 导入插件 

Tips
import {test} from '@/uni_modules/xx-yy/js_sdk/test.js'
安装插件三方依赖 
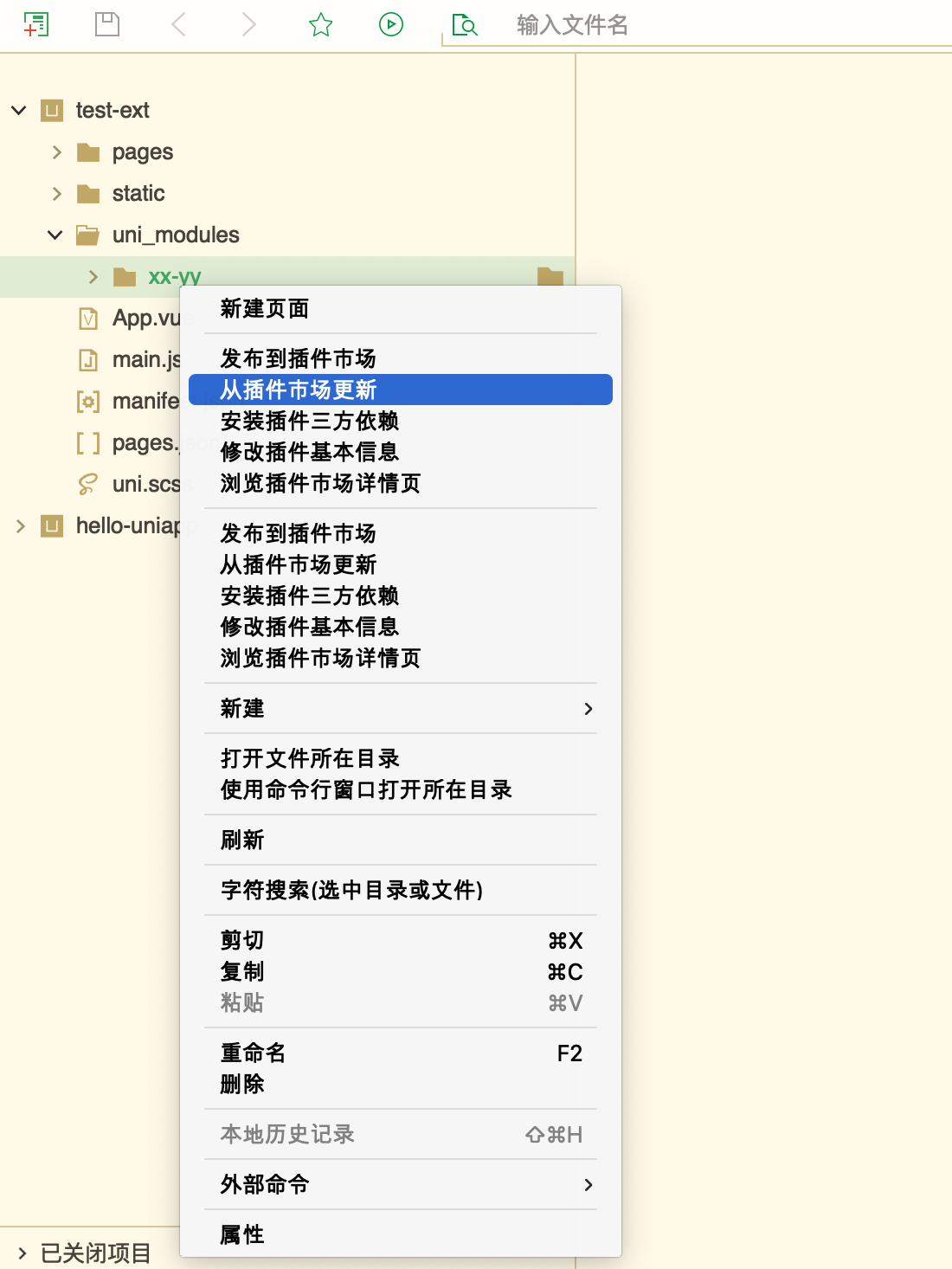
从插件市场更新,来检查更新当前所使用的插件


uni_modules插件目录是独立存在的,如果您不再需要该插件,可以直接删除该插件目录。
Tips
如果你是插件作者,需要了解uni_modules的配置。如果是使用者,可无需关心本章节。
package.json在每个uni_modules插件中都必须存在,包含了插件的基本信息。以下是package.json的详细配置说明(注意:平台兼容性相关配置有变更,需区分HBuilderX版本)。
其中有些配置仅发布到插件市场时需要,如果你做的uni_modules并不对外发布到插件市场,相关字段可忽略。
为更好的区分uni_modules插件对各平台的支持,从
HBuilderX 4.71起,平台兼容性针对uni-app及uni-app x两个维度做了拆分,对各平台的定义做了调整,并新增了多语言、暗黑模式、宽屏模式的定义,具体规范变更如下:
{
// ......
"engines": { // HBuilderX/cli 最低兼容版本
"HBuilderX": "^3.1.0",
"uni-app": "^4.1.0", // 新增,支持的uni-app 版本
"uni-app-x": "^4.2.0" // 新增,支持的uni-app x版本
},
"dcloudext": {
// ......
"darkmode":"x", // 新增,暗黑模式
"i18n":"√", // 新增,多语言
"widescreen":"√", // 新增,宽屏模式
},
"uni_modules": {
// ......
"platforms": { // 平台兼容性废弃原y(Yes)、n(No)、u(Unknow)的规范,调整为: √ 表示支持;x 表示不支持;- 表示不确定;默认为 -
"cloud": {
"tcb": "√",
"aliyun": "√",
"alipay": "x"
},
"client": { // 前端平台兼容性下增加“uni-app”、“uni-app-x”两个节点,兼容性数据分别放在两个节点下
"uni-app": { // uni-app
"vue": { // 调整,改为全小写
"vue2": "-",
"vue3": "-"
},
"web": { // 新增,移除了之前的“H5-mobile”和“H5-pc”
"safari": "-",
"chrome": "-"
},
"app": { // 调整,改为全小写
"vue": "-", // 调整,去掉app-前缀
"nvue": "-", // 调整,去掉app-前缀
"android": {
"minVersion": "5.0",
"extVersion": "1.1.0" // 新增,支持此平台的插件版本
},
"ios": "-",
"harmony": "-"
},
"mp": { // 小程序:调整,键由中文改为英文,全小写
"weixin": "-",
"alipay": "-",
"toutiao": "-",
"baidu": "-",
"kuaishou": "-",
"jd": "-",
"harmony": "-",
"qq": "-",
"lark": "-"
},
"quickapp": { // 快应用:调整,键由中文改为英文,全小写
"huawei": "-",
"union": "-"
}
},
"uni-app-x": { // uni-app x
"web": { // 新增,移除了之前的“H5-mobile”和“H5-pc”
"safari": "-",
"chrome": "-"
},
"app": { // 调整,改为全小写
"android": {
"minVersion": "5.0",
"extVersion": "1.1.0" // 新增,支持此平台的插件版本
},
"ios": "-",
"harmony": "-"
},
"mp": { // 小程序:调整,键由中文改为英文,全小写
"weixin": "-"
}
}
}
}
}
}
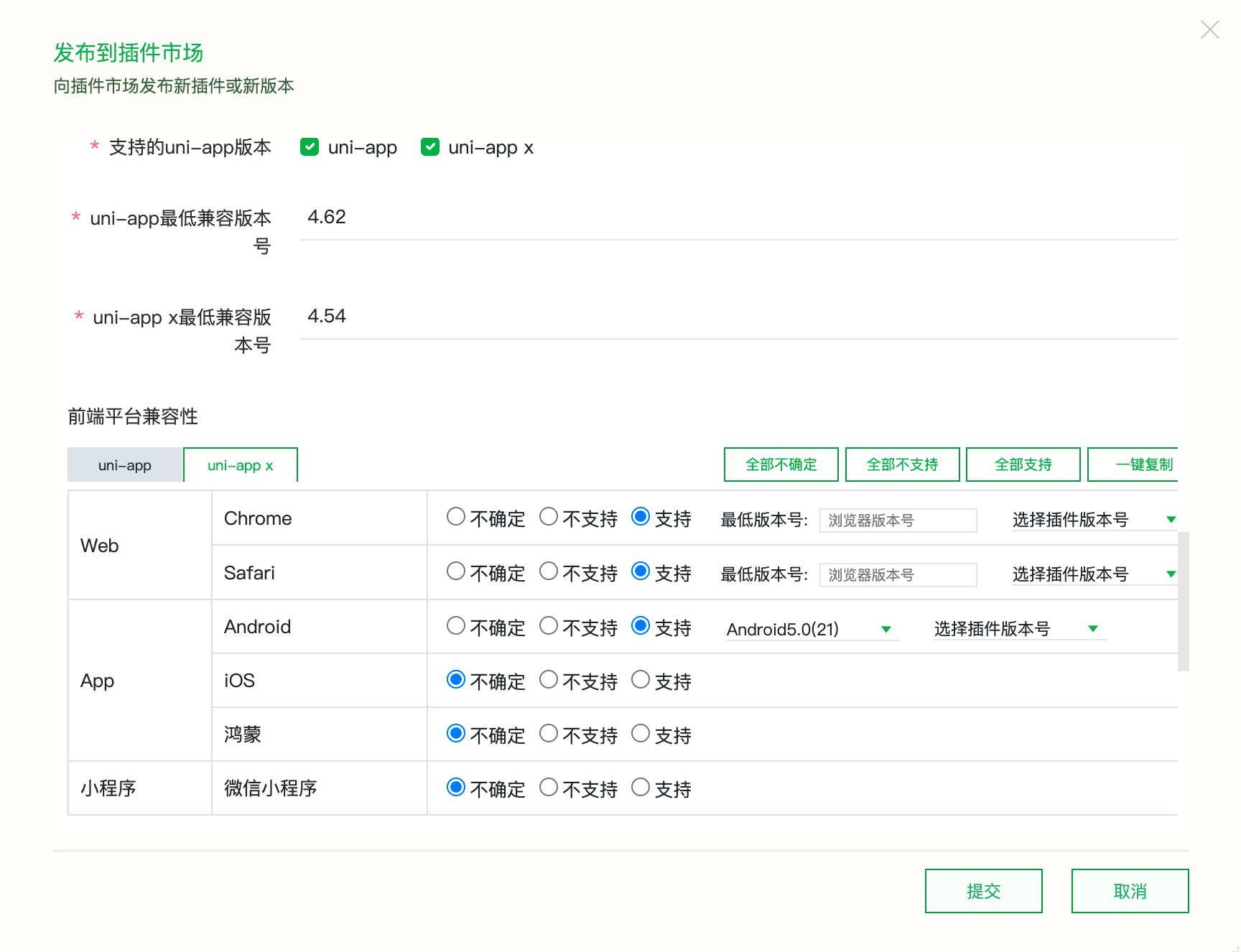
HBuilderX 4.71+发布界面

平台兼容性规范改版后,使用HBuilderX 4.71之前的版本发布到DCloud插件市场时,插件市场会自动将平台兼容性转换为新版规范以做兼容。为了有更准确的平台兼容性设置,建议升级HBuilderX使用HBuilderX 4.71+来操作发布。
除了以上变更为,其余配置和HBuilderX 4.71之前版本一致,HBuilderX 4.71之前版本完整规范如下:
{
// 注意,不能直接拷贝本段代码到编辑器中,package.json 目前不支持注释。本段代码加的注释只是用于解释代码。
"id": "作者ID-插件英文名称", // 必填,插件ID,格式为:'作者ID-插件英文名称',例如:'xx-yy',其中作者ID和插件名称只能包含英文、数字,作者ID不能使用'DCloud'、'uni'等关键字
"displayName": "插件显示名称", // 必填,用于展示在插件市场的显示名称
"version": "1.0.0", // 必填,插件版本
"description": "插件描述", // 必填,插件描述
"keywords": [], // 必填,插件标签关键词,最多5个
"repository": "github:user/repo", // 仓库地址
"engines": { // HBuilderX/cli 最低兼容版本
"HBuilderX": "^3.1.0"
},
"dcloudext": { // DCloud插件市场配置
"category": ["前端组件", "通用组件"], // 可选(HBuilderX低于3.6.0时必填), 插件市场分类
"type": "component-vue", // 必填(HBuilderX 3.6.0 以上支持),插件市场分类标识,分类标识可以参考下边列出的表格
"sale": { // 销售 (目前仅限uniCloud类插件)
"regular": { // 普通授权版价格,单位为元,如果为免费插件,设置普通授权版价格为 0 即可。
"price": "0.00"
},
"sourcecode": { // 源码授权版价格,单位为元
"price": "0.00"
}
},
"contact": { // 插件作者 QQ,方便管理员审核时与作者快速沟通。
"qq": ""
},
"declaration": { // 隐私、权限及商业化声明
"ads": "", // 必填,本插件是否包含广告,如包含需详细说明广告表达方式、展示频率,请如实填写,如不包含,可填“无”
"data": "", // 必填,本插件采集的数据、发送的服务器地址、以及数据用途说明,请如实填写,如不采集任何数据,可填写“插件不采集任何数据”,如果使用的三方SDK需要采集数据,可填写“插件使用的 XX SDK会采集数据,详情可参考:https://other-sdk.com/"
"permissions": "" // 必填,本插件需要申请的系统权限列表,请如实填写,如不需要任何权限,可填“无”
},
"npmurl":"" // npm 地址
},
"uni_modules": { // uni_modules配置
"scripts": {
"init": "node scripts/init.js" // 新增于 HBuilderX 3.6.7,初次安装此插件时执行,如果一次安装多个插件及依赖会在所有插件安装完毕执行
},
"dependencies": [], // 依赖的 uni_modules 插件ID列表,如 ["plugin-id-1", "plugin-id-2"] 表示当前插件依赖 plugin-id-1、plugin-id-2 两个插件
"encrypt": [ // 配置云函数,公共模块,clientDB Action加密
"uniCloud/cloudfunctions/uni-admin/controller/permission.js" // 注意这里是真实的文件路径,uni_modules下的uniCloud不带-aliyun、-tcb后缀,但是项目根目录下的uniCloud是带有后缀的
],
// 平台兼容性当前规范仅针对HBuilderX 4.71以前的版本,从HBuilderX 4.71起规范有调整,详见下方“平台兼容性改版”相关说明
"platforms": { // 平台兼容性:y 表示 Yes,支持;n 表示 No,不支持;u 表示 Unknown,不确定;默认为 u
"cloud": { // 云端平台兼容性
"tcb": "y",
"aliyun": "y"
},
"client": { // 前端平台兼容性
"App": {
"app-vue": "y",
"app-nvue": "n"
},
"H5-mobile": {
"Safari": { // 当需要指定最小版本才支持时,可以配置minVersion
"minVersion": "14.0.2"
},
"Android Browser": "y",
"微信浏览器(Android)": "u",
"QQ浏览器(Android)": "u"
},
"H5-pc": {
"Chrome": "y",
"IE": "u",
"Edge": "u",
"Firefox": "u",
"Safari": "u"
},
"小程序": {
"微信": "y",
"阿里": "y",
"百度": "y",
"抖音": "y",
"QQ": "y"
},
"快应用": {
"华为": "u",
"联盟": "u"
}
}
},
"treeShaking": { //摇树配置
"app": {
"android": true, //Android平台需要摇树
"ios": true, //iOS平台需要摇树
"harmony": false //鸿蒙平台不需要摇树
},
"web": false //Web平台不需要摇树
}
}
}
HBuilderX 4.71之前版本发布界面

Tips
| 一级分类 | 二级分类 | type |
|---|---|---|
| 前端组件 | 通用组件 | component-vue |
| 前端组件 | 小程序组件 | component-mp |
| JS SDK | 通用 SDK | sdk-js |
| uts插件 | API插件 | uts |
| uts插件 | uni-app兼容模式组件 | component-uts |
| uts插件 | 标准模式组件 | uts-vue-component |
| uni-app前端模板 | 前端页面模板 | uniapp-template-page |
| uni-app前端模板 | uni-app前端项目模板 | uniapp-template-project |
| uniCloud | 云函数模板 | unicloud-template-function |
| uniCloud | 云端一体页面模板 | unicloud-template-page |
| uniCloud | 云端一体项目模板 | unicloud-template-project |
| uniCloud | Admin插件 | unicloud-admin |
| uniCloud | DB Schema及验证函数 | unicloud-database |
配置模块是否需要摇树:
默认值为true。
规范:
{
"uni_modules": {
"treeShaking": boolean | Record<string,boolean|Record<string,boolean>>
}
}
配置所有平台都不需要摇树:
{
"uni_modules": {
"treeShaking": false
}
}
按平台分别配置是否需要摇树:
{
"uni_modules": {
"treeShaking": {
"app": {
"android": false,
"ios": true,
"harmony": false
},
"web": false
}
}
}
uni_modules.config.json在项目根目录,可以配置插件更新后的触发脚本(通常用于执行自定义的自动化任务),插件uniCloud支持的服务空间。以下是uni_modules.config.json的详细配置说明
{
"scripts": {
"postupdate": "node scripts/upgrade.js", // 更新插件后执行该脚本,可从process.env.UNI_MODULES_ID获取当前被更新的插件ID,如果存在多个,以,隔开
"preupload": "node scripts/preupload.js", // 上传插件之前执行该脚本,可从process.env.UNI_MODULES_ID获取当前被更新的插件ID,如果存在多个,以,隔开
"postupload": "node scripts/postupload.js" // 上传插件之后(无论上传成功还是失败)执行该脚本,可从process.env.UNI_MODULES_ID获取当前被更新的插件ID,如果存在多个,以,隔开
},
"uni_modules": {
"uni-id": { // 插件ID
"uniCloud": ["aliyun", "tcb"] // 当项目同时存在aliyun,tcb时可手动指定该插件所属的服务空间
}
}
}
Tips
uni_modules插件内的uniCloud相关资源会自动归属至该服务空间,无需在uni_modules.config.json中配置uniCloud所属服务空间uni_modules插件发布到插件市场是通常需要忽略掉一些目录或文件,比如unpackage、.hbuilderx、node_modules等,这时可以通过npmignore文件来实现文件的忽略。
文件名:.npmignore,注意开头有个点。典型的npmignore文件内容如下:
.hbuilderx
unpackage
node_modules
package-lock.json
注意
.npmignore对发布项目、插件模板生效。uni_modules/插件Id/.npmignore对发布插件生效新增于HBuilderX 3.5.0+
过去,插件作者提供页面类插件时,需要在文档中手动告知使用者在pages.json中注册哪些页面。如:
{
"pages":[{
"path":"uni_modules/xx-yy/pages/demo/demo" // 按插件所在目录引入对应的页面
}]
}
pages_init.json解决了这个烦恼。
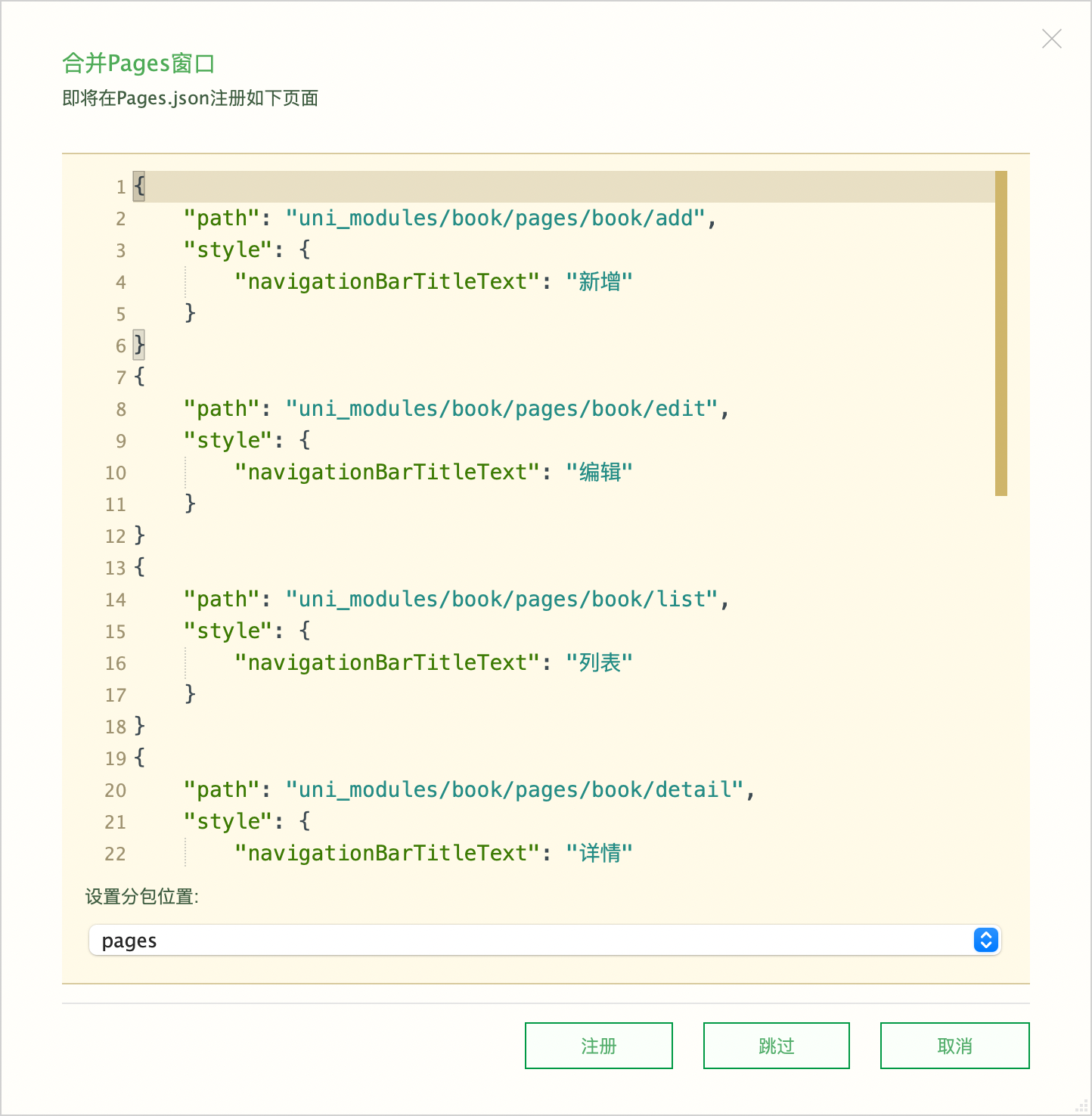
当uni_modules插件根目录下存在pages_init.json文件,在插件导入工程时,会弹出一个合并页面路由的pages.json修改界面。插件使用者点击确认按钮即可完成插件页面向项目pages.json的注册。
示例插件:问题反馈页面管理员端模板
示例代码如下:
{
"pages": [{
"path": "uni_modules/uni-feedback-admin/pages/uni-feedback-admin/add",
"style": {
"navigationBarTitleText": "新增"
}
},
{
"path": "uni_modules/uni-feedback-admin/pages/uni-feedback-admin/edit",
"style": {
"navigationBarTitleText": "编辑"
}
},
{
"path": "uni_modules/uni-feedback-admin/pages/uni-feedback-admin/list",
"style": {
"navigationBarTitleText": "列表"
}
}
]
}
完整的pages参数详情查看
HBuilderX中合并路由界面效果图:

注意
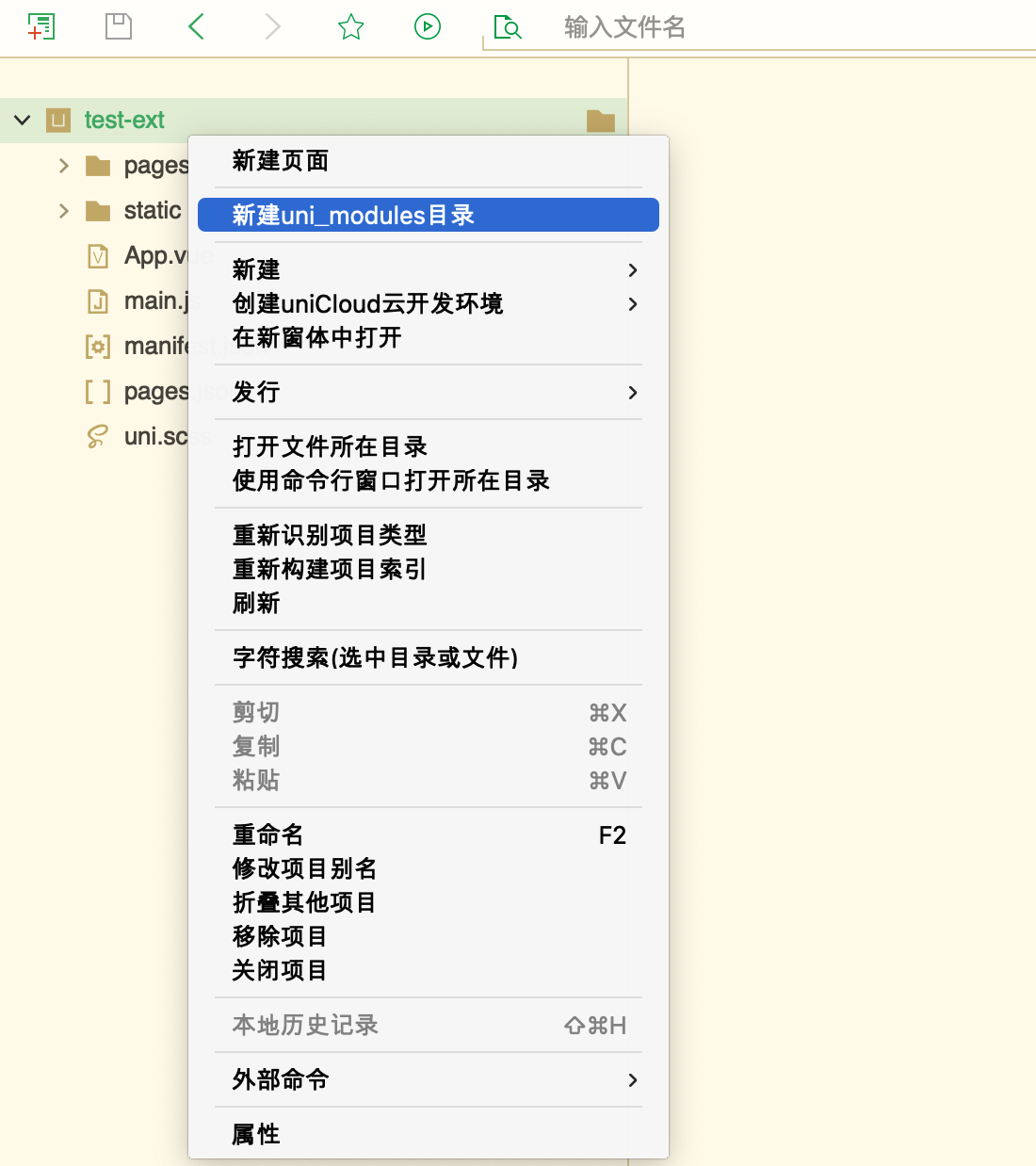
pages_init.json文件最终不会导入到工程中。pages_init.json 暂不支持带注释(包括:条件编译)。pages_init.json,那么仍然需要手动编辑pages.json注册页面。在uni-app项目根目录下,创建uni_modules目录,在HBuilderX中可以项目右键菜单中点击新建uni_modules目录

Tips:
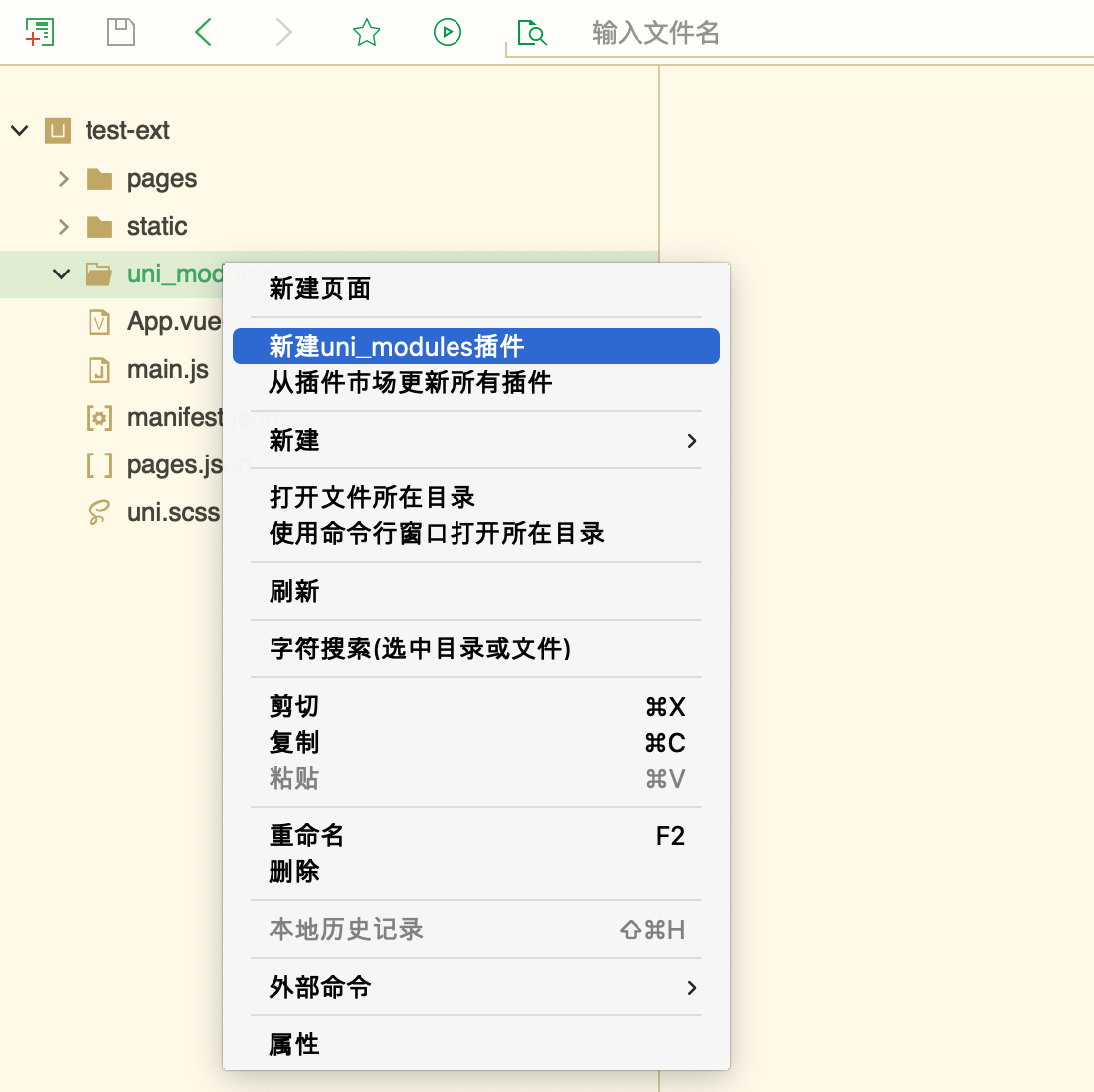
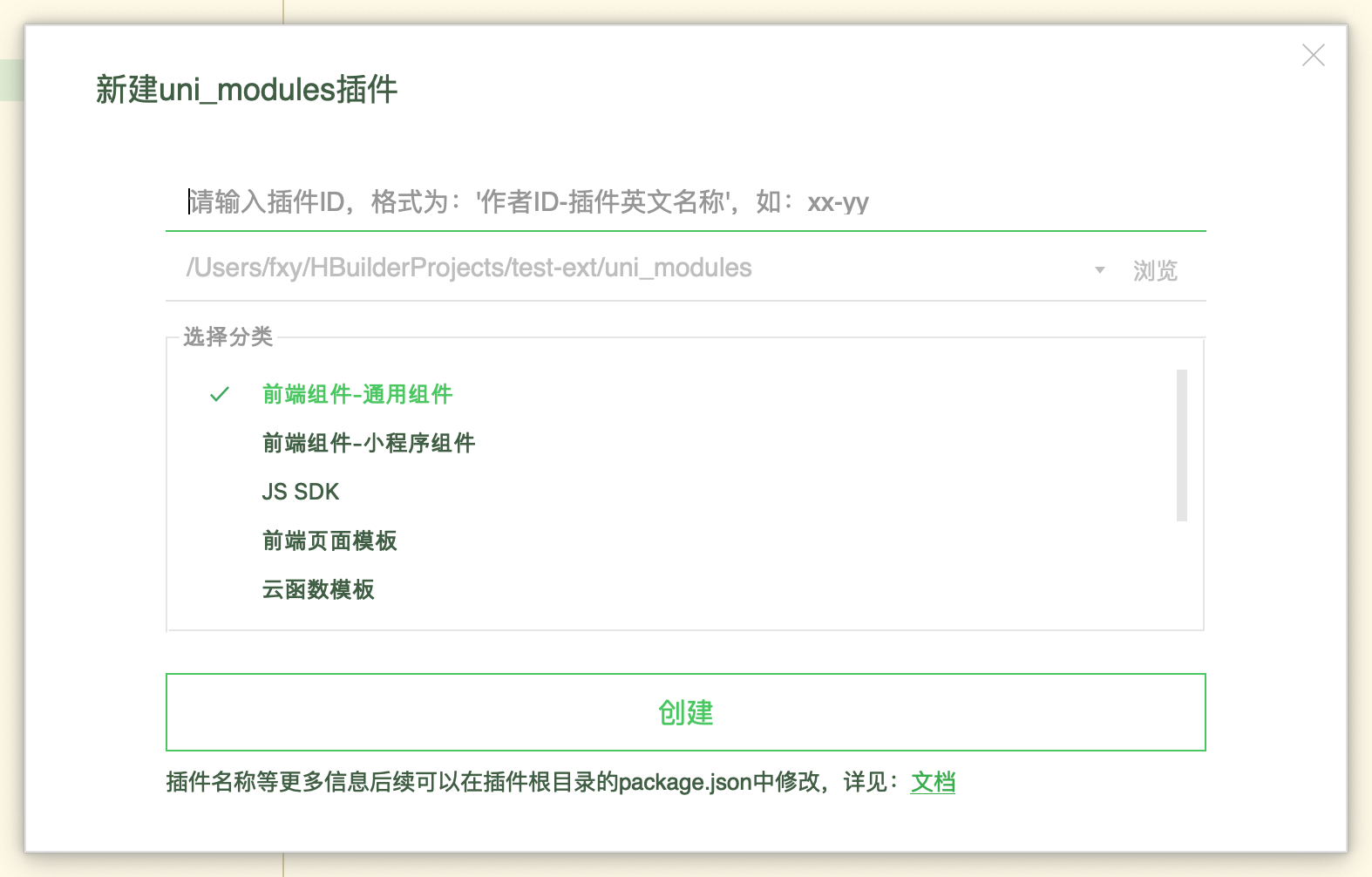
src下,即src/uni_modules新建uni_modules插件

插件ID命名规范:
Tips
uni_modules插件可以在package.json的uni_modules->dependencies节点配置三方依赖(依赖的插件也必须是uni_modules插件),如果是依赖了三方的npm插件,可以使用标准的dependencies节点配置。通过 uni_modules->dependencies 配置三方uni_modules插件依赖
{
"id": "uni-badge",
"displayName": "uni-badge 数字角标",
"version": "1.2.2",
"description": "数字角标(徽章)组件,在元素周围展示消息提醒,一般用于列表、九宫格、按钮等地方。",
"uni_modules": {
"dependencies": ["uni-scss"]
}
}
当您的插件开发完毕,可以直接发布到插件市场供其他人免费或付费使用,插件市场提供了变现、评价等机制,优秀的插件作者可以做到月入数万元。
发布流程:
发布到插件市场 
 Tips
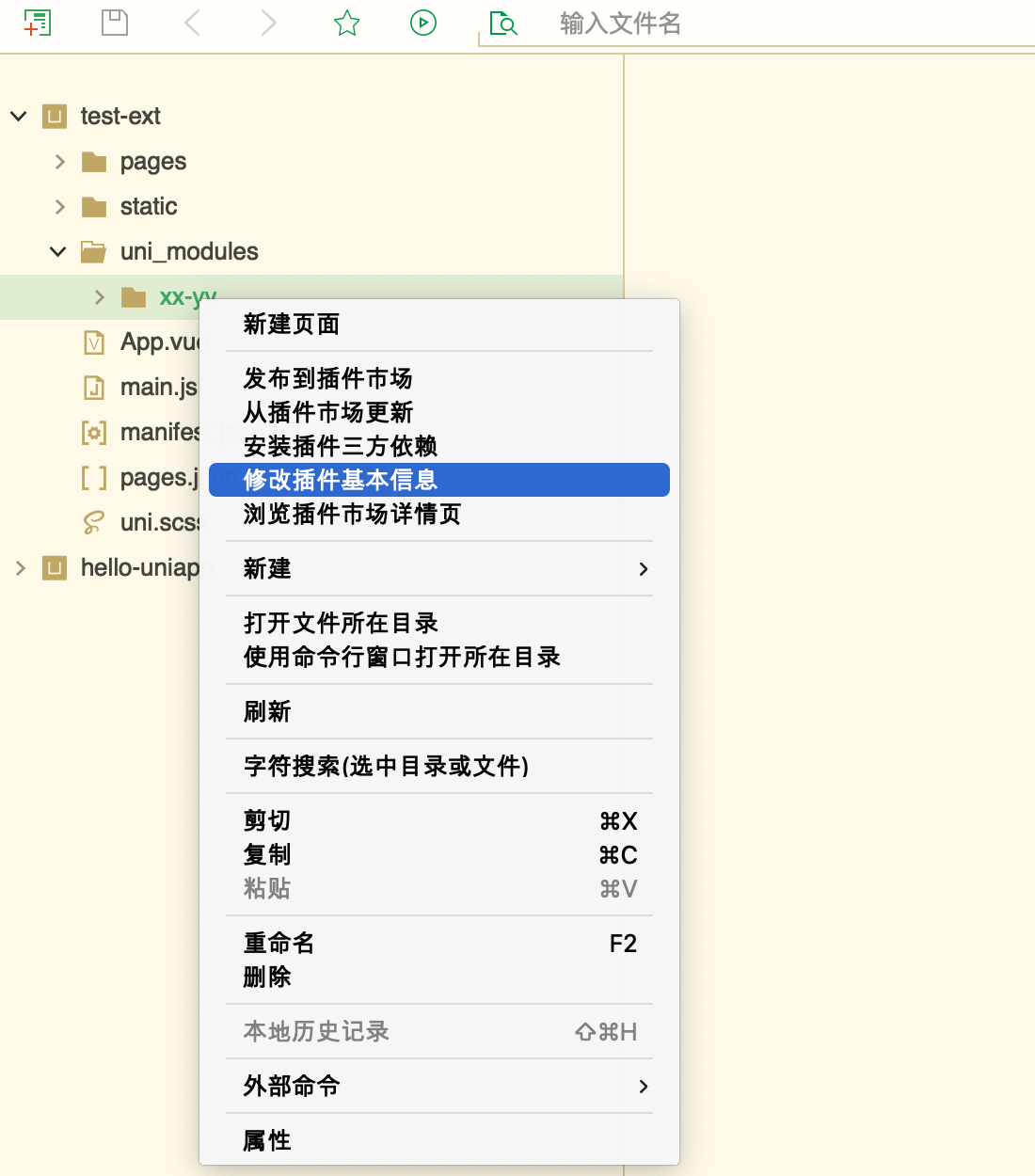
Tips当您的插件发布到插件市场后,如果需要调整插件市场上的一些基本信息,比如插件中文名称,描述,关键词,readme.md等,可以直接在插件目录右键修改插件基本信息
修改插件基本信息 

当您的插件增加了新的功能或修复了Bug,需要发布新版本时,操作与第一次发布一样,可以直接在插件目录右键发布到插件市场
Tips
uni_modules下以插件ID命名的目录下,举例,若您已有的插件ID为xx-yy,则目录结构为:uni_modules/xx-yy{
"id":"您的插件ID"
}
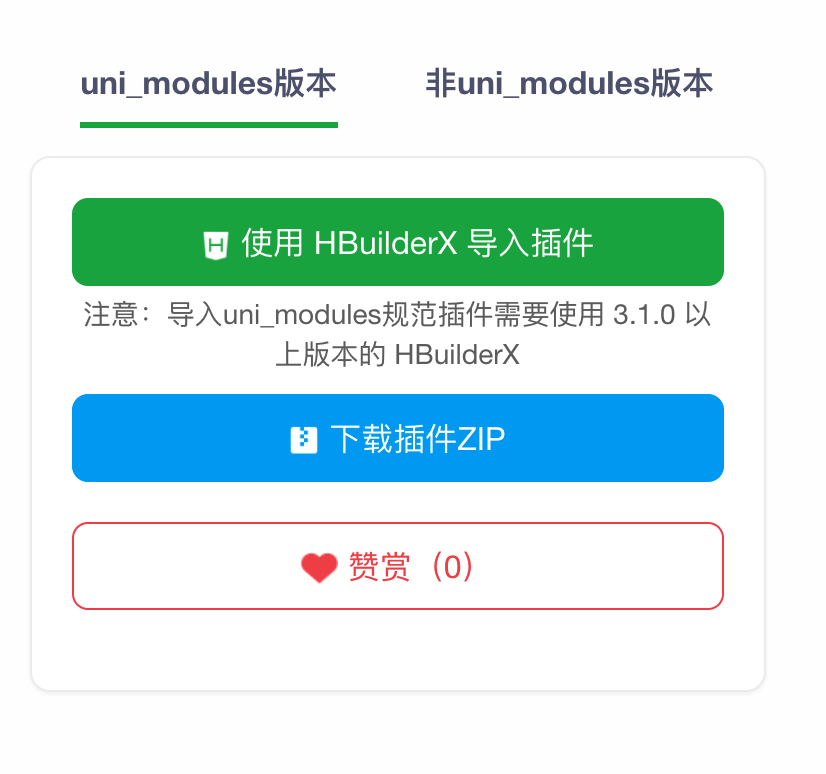
发布到插件市场,选择分类,填写插件信息(尽可能与插件市场已有信息保持一致)uni_modules版本和非uni_modules版本(仅保留最后一个非uni_modules版本)