

简体中文
激励视频广告,是cpm收益最高的广告形式。
手机用户观看几十秒视频广告,在广告播放完毕后可获得应用开发商提供的奖励,而应用开发商则可以从广告平台获取不菲的广告收入。
与开屏、信息流等广告变现方式不同,激励视频需设计激励场景,给用户发放激励。
常见场景:
注意激励不能直接发钱,那会被视为积分墙,而被广告平台禁封。
激励视频是造富神器。行业经常出现几个人的团队,月收入百万的奇迹。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序 | QQ小程序 | 快应用 | 360小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √(3.4.8+) | x | √(3.4.8+) | x | x | x | x | x | x | x | x | x |
<ad-rewarded-video></ad-rewarded-video>组件为提升激励视频cpm收益,开发者需要在uni-ad 后台同时开通多个广告平台,比如穿山甲、优量汇、快手等。然后 uni-ad 会自动竞价、分层,在不同的广告平台选择出价最高的广告来播放。
一个用户每日反复观看激励视频,来领取奖励,会造成广告cpm下降、填充不足等问题。因为广告商不愿意给这个用户再投放广告了。所以一般需要限制用户每日观看激励视频的次数,如15次左右。
在页面中合适位置,引入下面的激励视频启动组件。
该组件是一个容器组件,可以在里面继续包裹<button>、<image>等组件,但无需为button编写点击事件,点击后会自动启动全屏的激励视频。
<ad-rewarded-video></ad-rewarded-video>
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异 |
|---|---|---|---|---|
| adpid | String|Number | 广告位id,到uni-ad后台后台申请。 | ||
| preload | Boolean | true | 页面就绪后加载广告数据 | |
| loadnext | Boolean | false | 自动加载下一条广告数据 | 微信默认为true,不支持修改 |
| disabled | Boolean | false | 禁用默认点击行为 | |
| url-callback | Object | 服务器回调透传数据 | ||
| v-slot:default="{loading, error}" | 作用域插槽可以获取组件内部广告加载状态和加载错误信息 | |||
| @load | EventHandle | 加载事件 | ||
| @close | EventHandle | 关闭事件 | ||
| @error | EventHandle | 错误事件 |
url-callback说明
| 字段定义 | 类型 | 字段名称 | 备注 |
|---|---|---|---|
| userId | String | 用户id | 调用SDK透传,应用对用户的唯一标识 |
| extra | String | 自定义数据 | 调用SDK传入并透传,如无需要则为空 |
方法说明
| 方法名 | 说明 |
|---|---|
| load | 加载广告数据 |
| show | 显示广告 |
注意
load 和 show 不能同时调用,在 load 过程中调用 show 会被忽略,因为数据还没加载完毕,可以在@load完成事件中调用 showshow,调用 show 时会判断是否加载过数据,如果没有会自动加载一次,如果组件正在预载数据,调用 show 也会被忽略load 和 show<template>
<view>
<ad-rewarded-video adpid="1507000689" :loadnext="true" v-slot:default="{loading, error}">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{{error}}</view>
</ad-rewarded-video>
</view>
</template>
<template>
<view class="content">
<ad-rewarded-video adpid="1507000689" :loadnext="true" v-slot:default="{loading, error}" @load="onadload" @close="onadclose" @error="onaderror">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{{error}}</view>
</ad-rewarded-video>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onadload(e) {
console.log('广告数据加载成功');
},
onadclose(e) {
const detail = e.detail
// 用户点击了【关闭广告】按钮
if (detail && detail.isEnded) {
// 正常播放结束
console.log("onadclose " + detail.isEnded);
} else {
// 播放中途退出
console.log("onadclose " + detail.isEnded);
}
},
onaderror(e) {
// 广告加载失败
console.log("onaderror: ", e.detail);
}
}
}
</script>
提示
除了使用组件的点击外,也可以使用API来启动激励视频。
比如自定义一个点击位置,然后调用<ad-rewarded-video>组件的方法来播放激励视频。如下:
<template>
<view>
<ad-rewarded-video ref="adRewardedVideo" adpid="1507000689" :preload="false" :loadnext="false" :disabled="true"
v-slot:default="{loading, error}" @load="onadload" @close="onadclose" @error="onaderror">
<view class="ad-error" v-if="error">{{error}}</view>
</ad-rewarded-video>
<button type="primary" :disabled="isLoading" :loading="isLoading" @click="showAd">显示广告</button>
</view>
</template>
<script>
export default {
data() {
return {
isLoading: false
}
},
onReady() {
this.isLoading = true;
this.$refs.adRewardedVideo.load();
},
methods: {
showAd() {
if (this.isLoading) {
return
}
this.$refs.adRewardedVideo.show();
},
onadload(e) {
this.isLoading = false;
console.log('广告数据加载成功');
},
onadclose(e) {
const detail = e.detail
// 用户点击了【关闭广告】按钮
if (detail && detail.isEnded) {
// 正常播放结束
console.log("onClose " + detail.isEnded);
} else {
// 播放中途退出
console.log("onClose " + detail.isEnded);
}
//this.isLoading = true;
//this.$refs.adRewardedVideo.load();
},
onaderror(e) {
// 广告加载失败
console.log(e.detail);
this.isLoading = false;
}
}
}
</script>
<style>
.ad-error {
color: orangered;
margin-top: 5px;
}
</style>
语法
getProvider()
说明
返回值 为 string 类型
| 值 | 描述 |
|---|---|
| china | 国内 |
| global | 国际 |
示例代码
<template>
<view class="content">
<ad-rewarded-video ref="adRewardedVideo" adpid="1507000689" :loadnext="true" v-slot:default="{loading, error}" @load="onload">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{{error}}</view>
</ad-rewarded-video>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onload(e) {
console.log('广告数据加载成功');
let providerName = this.$refs.adRewardedVideo.getProvider();
console.log('广告商名称::', providerName);
}
}
}
</script>
激励视频广告默认是隐藏的,在用户主动触发广告后进行显示。
只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。开发者不可控制激励视频广告的隐藏。
loadnext=true 时激励视频广告组件是自动拉取广告并进行更新的。在组件创建后会拉取一次广告,用户点击 关闭广告 后会去拉取下一条广告。
如果拉取失败,通过 @error 注册的回调函数会执行,回调函数的参数是一个包含错误信息的对象。
如果组件的某次自动拉取失败,此时可以调用 load() 手动重新拉取广告。

只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过 @close 监听。
@close 的回调函数会传入一个参数 e.detail,e.detail.isEnded 描述广告被关闭时的状态。
| 属性 | 类型 | 说明 |
|---|---|---|
| detail: { isEnded } | boolean | 视频是否是在用户完整观看的情况下被关闭的,true 表示用户是在视频播放完以后关闭的视频,false 表示用户在视频播放过程中关闭了视频 |
isEnded 作为一个客户端参数,仅作为参考,需通过服务器回调来判断最终结果。
海外广告的 isEnded 参数并不准确,需要通过服务器收到结果来验证。
<template>
<view class="content">
<ad-rewarded-video adpid="1507000689" :loadnext="true" v-slot:default="{loading, error}" @close="onadclose">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{{error}}</view>
</ad-rewarded-video>
</view>
</template>
<script>
export default {
methods: {
onadclose(e) {
const detail = e.detail
// 用户点击了【关闭广告】按钮
if (detail && detail.isEnded) {
// 正常播放结束
// 这里应该联网给予用户激励。且这段代码应该做安全保护,详见下文中的“安全注意”
console.log("onadclose " + detail.isEnded);
} else {
// 播放中途退出
console.log("onadclose " + detail.isEnded);
}
}
}
}
</script>
uni.createRewardedVideoAd(options)
参数说明
options 为 object 类型,属性如下:
| 属性名 | 类型 | 必填 | 描述 | 最低支持版本 |
|---|---|---|---|---|
| adpid | string | 是 | 广告位 id | App 2.5.11+ |
| adUnitId | string | 是 | 广告位 id | 微信小程序2.6.0+, QQ0.1.26+, 抖音1.57.0+ |
| urlCallback | object | 否 | 服务器回调透传参数 | App 2.5.11+ |
uni-ad 不支持在微信小程序上使用API接入,仅支持组件方式<ad-rewarded-video>,组件支持跨平台
urlCallback说明
| 属性名 | 类型 | 描述 |
|---|---|---|
| userId | string | 透传到服务器端 |
| extra | string | 透传到服务器端,不推荐设置过于复杂的字符串,例如JSON.stringify({}) |
返回值
返回值为 RewarededVideoAd 类型,属性如下:
| 属性名 | 类型 | 描述 | 最低支持版本 |
|---|---|---|---|
| show | Function | 广告创建后默认是隐藏的,可以通过该方法显示广告 | App 2.5.11+, 微信小程序2.6.0+, QQ0.1.26+,抖音1.57.0+ |
| onLoad | Function | 绑定广告 load 事件的监听器 | App 2.5.11+, 微信小程序2.6.0+, QQ0.1.26+,抖音1.57.0+ |
| offLoad | Function | 解除绑定 load 事件的监听器 | QQ0.1.26+,抖音1.57.0+ |
| load | Function | 当广告素材加载出现错误时,可以通过 load 方法手动加载 | App 2.5.11+, 微信小程序2.6.0+, QQ0.1.26+,抖音1.57.0+ |
| onError | Function | 绑定 error 事件的监听器 | App 2.5.11+, 微信小程序2.6.0+, QQ0.1.26+,抖音1.57.0+ |
| onAdClicked | Function | 绑定广告可点击屏幕区域事件的监听器 | App 2.5.11+ |
| offError | Function | 解除绑定 error 事件的监听器 | QQ0.1.26+,抖音1.57.0+ |
| onClose | Function | 绑定 close 事件的监听器 | App 2.5.11+, 微信小程序2.6.0+, QQ0.1.26+,抖音1.57.0+ |
| offClose | Function | 解除绑定 close 事件的监听器 | QQ0.1.26+,抖音1.57.0+ |
广告创建
开发者可以调用 uni.createRewardedVideoAd 创建激励视频广告组件。
激励视频广告组件默认是隐藏的,因此可以提前创建,以提前初始化组件。开发者可以在页面的 onReady 事件回调中创建广告实例,并在该页面的生命周期内重复调用该广告实例。
<script>
export default {
data() {
return {
title: 'createRewardedVideoAd'
}
},
onReady() {
this._isLoaded = false
rewardedVideoAd = this._rewardedVideoAd = uni.createRewardedVideoAd({
adpid: '1507000689',
urlCallback: { // 服务器回调透传参数
userId: 'testuser',
extra: 'testdata'
}
}) // 仅用于HBuilder基座调试 adpid: '1507000689'
rewardedVideoAd.onLoad(() => {
this._isLoaded = true
console.log('onLoad event')
// 当激励视频被关闭时,默认预载下一条数据,加载完成时仍然触发 `onLoad` 事件
})
rewardedVideoAd.onError((err) => {
console.log('onError event', err)
})
rewardedVideoAd.onClose((res) => {
console.log('onClose event', res)
})
},
methods: {
show() {
if (this._isLoaded) {
this._rewardedVideoAd.show()
}
}
}
}
</script>
激励视频广告组件默认是隐藏的,在用户主动触发广告后,开发者需要调用 RewardedVideoAd.show() 进行显示。
rewardedVideoAd.show()
只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。开发者不可控制激励视频广告组件的隐藏。
激励视频广告组件是自动拉取广告并进行更新的。在组件创建后会拉取一次广告,用户点击 关闭广告 后会去拉取下一条广告。
如果拉取成功,通过 RewardedVideoAd.onLoad() 注册的回调函数会执行,RewardedVideoAd.show() 返回的 Promise 也会是一个 resolved Promise。两者的回调函数中都没有参数传递。
rewardedVideoAd.onLoad(() => {
console.log('激励视频 广告加载成功')
})
rewardedVideoAd.show()
.then(() => console.log('激励视频 广告显示'))
如果拉取失败,通过 RewardedVideoAd.onError() 注册的回调函数会执行,回调函数的参数是一个包含错误信息的对象。常见异常错误参考文档
rewardedVideoAd.onError(err => {
console.log(err)
})
RewardedVideoAd.show() 返回的 Promise 也会是一个 rejected Promise。
rewardedVideoAd.show()
.catch(err => console.log(err))
如果组件的某次自动拉取失败,那么之后调用的 show() 将会被 reject。此时可以调用 RewardedVideoAd.load() 手动重新拉取广告。
rewardedVideoAd.show()
.catch(() => {
rewardedVideoAd.load()
.then(() => rewardedVideoAd.show())
.catch(err => {
console.log('激励视频 广告显示失败')
})
})
如果组件的自动拉取是成功的,那么调用 load() 方法会直接返回一个 resolved Promise,而不会去拉取广告。
rewardedVideoAd.load()
.then(() => rewardedVideoAd.show())

只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过 RewardedVideoAd.onClose() 监听。
RewardedVideoAd.onClose() 的回调函数会传入一个参数 res,res.isEnded 描述广告被关闭时的状态。
| 属性 | 类型 | 说明 |
|---|---|---|
| isEnded | boolean | 视频是否是在用户完整观看的情况下被关闭的,true 表示用户是在视频播放完以后关闭的视频,false 表示用户在视频播放过程中关闭了视频 |
开发者需要根据 res.isEnded 判断是否视频是否播放结束,如果成功播放完毕则应该向用户发放奖励。
rewardedVideoAd.onClose(res => {
// 用户点击了【关闭广告】按钮
if (res && res.isEnded) {
// 正常播放结束
// 这里应该联网给予用户激励。且这段代码应该做安全保护,详见下文中的“安全注意”
} else {
// 播放中途退出
}
})
App平台 3.1.15+ 支持服务器回调
激励视频的要求是,视频广告看完后可以领取激励。
但是,如何安全的判断视频广告看完了?是否存在黑产没有看完广告,但却向开发者骗取激励的情况呢?
是的,这就是激励视频的服务器回调的作用。一个安全的、由广告主/广告sdk认证的、通过安全的服务器发出的激励视频广告真的已经看完的消息。
不配置服务器回调的激励视频是不安全的。因为黑产/攻击者, 可以直接分析开发者的业务服务器请求,发送模拟的激励视频广告已经看完的虚假请求。 也就是攻击者可以做到根本没有真实的看激励视频,但却向开发者的业务服务器发送看完广告的请求,让开发者业务服务器误判,并给黑产发放激励。而此时,开发者根本无法向广告平台拿到广告佣金。广告费没收到,激励却送出去了。
uni-ad的服务器回调,是无法被黑产模拟的。该安全机制被整合到uniCloud云服务中。各家广告厂商的服务器回调被统一集中在uniCloud中。 开发者的业务服务器如果在uniCloud上,则完全无需关心三方攻击者发送模拟请求的问题,uniCloud内部保障了安全。 如果开发者的业务服务器不在uniCloud上,需要由uniCloud发送广告确认看完的消息给开发者的业务服务器,此时需要在开发者的业务服务器和uniCloud之间通过s2s安全机制做认证,让业务服务器只认uniCloud发来的视频播放完毕的消息,拒绝其他地址模拟发送请求。
客户端播放激励视频广告完毕后,广告平台服务器会通知uni-ad,进入uniCloud中。开发者只有在拿到uniCloud确认的视频真的播放完毕后,才应该给用户发送激励。
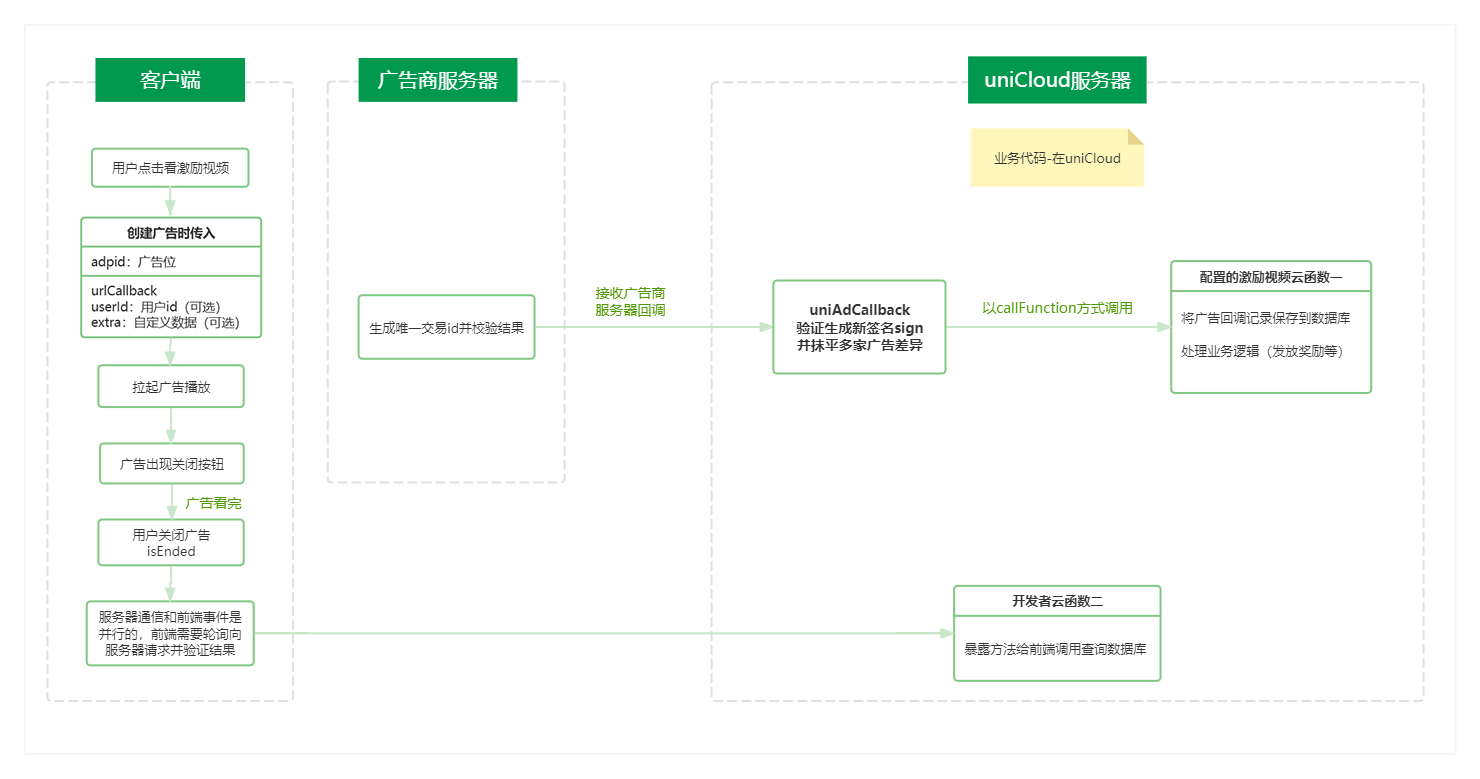
业务代码在uniCloud,流程图如下:

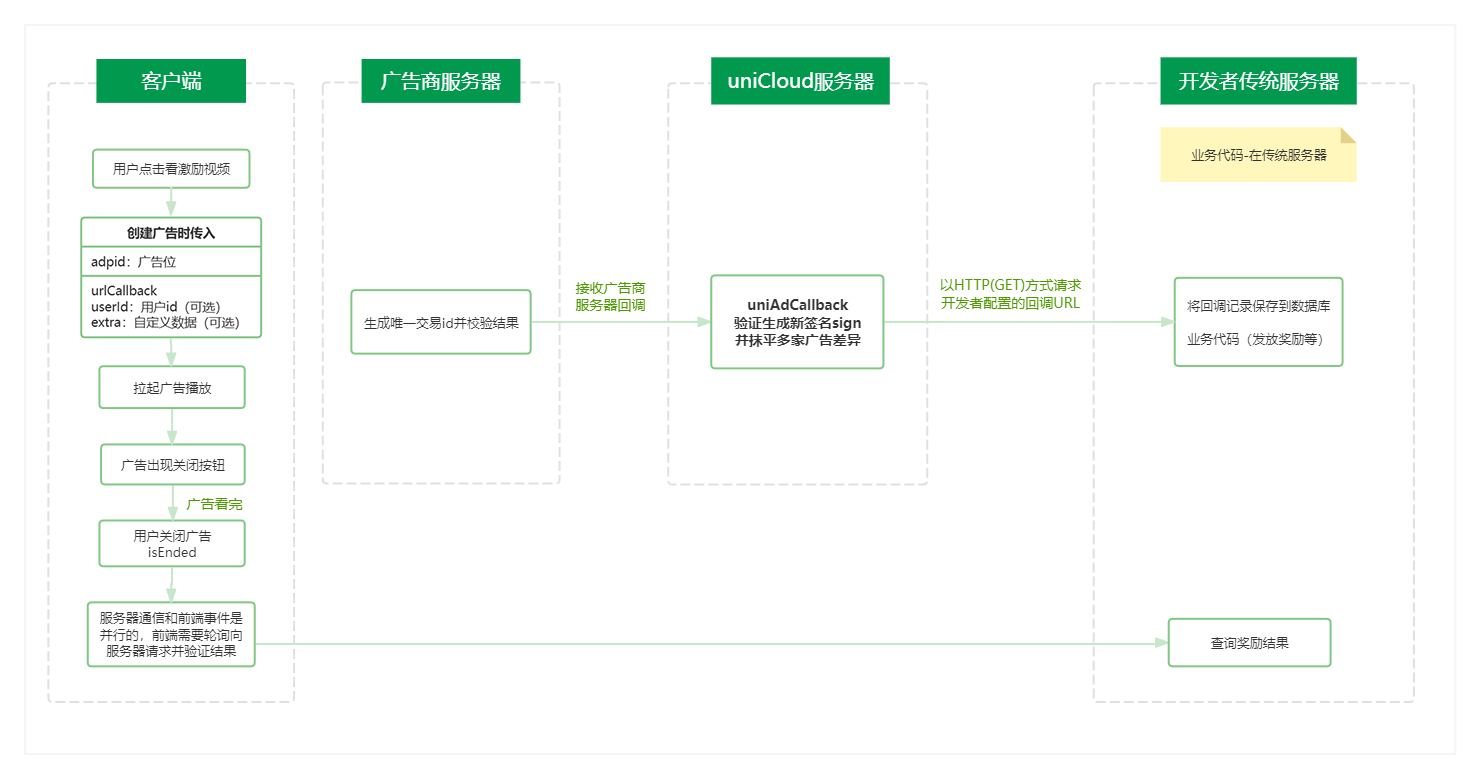
业务代码在开发者传统服务器,流程图如下:

uniCloud 中的云函数 uniAdCallback 已抹平了差异,开发者按照统一的参数处理即可uniCloud 可以帮助开发者保存一份来自广告商服务器的回调数据到开发者的云数据中,以便开发者主动查询uniCloud 可以承载大并发、防DDoS攻击,无需运营人员维护uniAdCallback)
uniAdCallbackuniAdCallback 接收广告商服务器回调验证签名并抹平穿山甲/优量汇/快手参数差异,然后以以下方式回调:urlCallback示例
<template>
<view class="content">
<ad-rewarded-video adpid="1507000689" :url-callback="urlCallback" :loadnext="true" v-slot:default="{loading, error}">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{{error}}</view>
</ad-rewarded-video>
</view>
</template>
<script>
export default {
data() {
return {
urlCallback: {
userId: 'testuser',
extra: 'testdata'
}
}
}
}
</script>
注意:
uniAdCallbacktrans_id 相同,产生2次的可能原因有{"isValid": true}| 字段定义 | 类型 | 字段名称 | 备注 |
|---|---|---|---|
| adpid | String | DCloud广告位id | |
| provider | String | 广告服务商 | china、global |
| platform | String | 平台 | iOS、Android、weixin-mp |
| sign | String | 签名 | |
| trans_id | String | 交易id | 完成观看的唯一交易ID |
| user_id | String | 用户id | 调用SDK透传,应用对用户的唯一标识 |
| extra | String | 自定义数据 | 调用SDK传入并透传,如无需要则为空 |
| cpm | int | 千次曝光收益,单位:分 | 仅App平台支持,cpm/1000则为本次观看收益,默认没有该参数,需通过uni-im@uni-ad客服 申请开启 |
sign = sha256(secret:trans_id)
说明:
secret:在 uni-ad 广告联盟 的广告位中,开启激励视频服务器回调后,点击广告位左侧下拉即可查看trans_id:本次观看的唯一交易ID,来自回调参数
计算方式示例:sign 等于对字符串 "secret值:trans_id值" 进行一次 sha256 摘要通过以下2种方式验证外部服务器与uniCloud安全通讯
sign 验证返回JSON格式数据,字段如下:
| 字段名称 | 说明 | 字段类型 | 备注 |
|---|---|---|---|
| isValid | 校验结果 | Blean | 判定结果,是否发放奖励,具体发放奖励由用户自己的业务系统决定 |
返回数据示例
{
"isValid": true
}
FAQ
Q:服务器接收到回调请求后,应该如何处理?
A:建议的处理流程如下:
sign 进行签名验证,确保请求来源于 uniCloud服务器。trans_id 是否已存在于您的数据库中。
{"isValid": true}。trans_id 不存在:
trans_id、user_id 等)入库记录。{"isValid": true} 告知 uniCloud服务器 处理成功。3.6.8+ 支持微信小程序服务器回调
依赖微信提供的安全网络,安全网络依赖微信提供的 access_token session_key encrypt_key
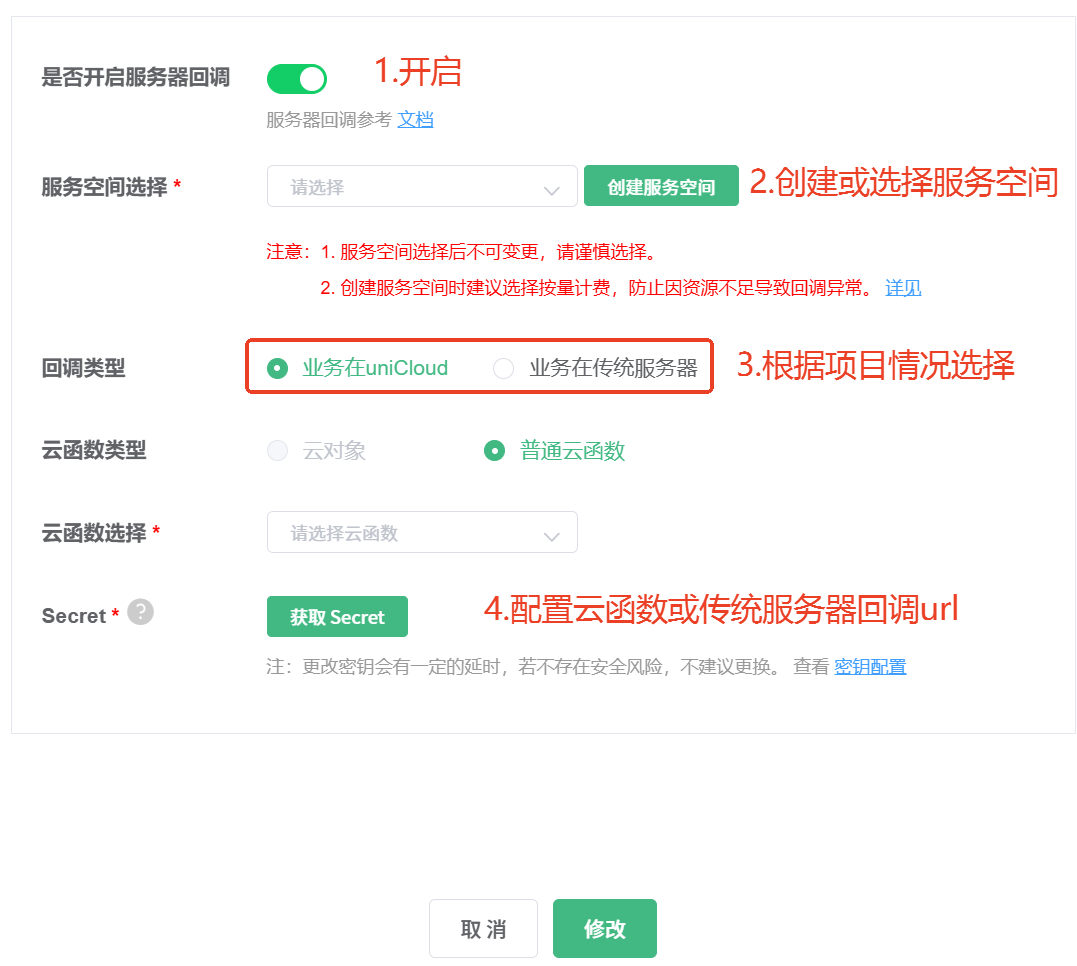
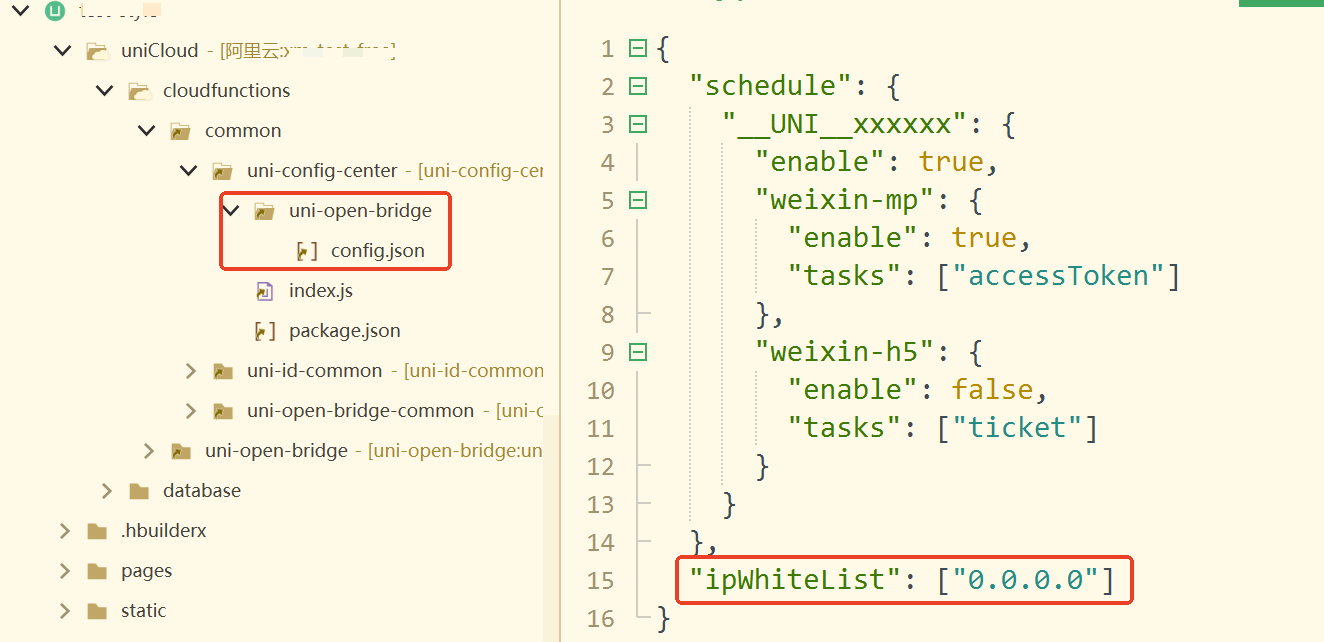
由于上面三个值之间存在时效和依赖关系,比较复杂,所以需要使用 uni-open-bridge 来接管
接入流程:
注意: config.json不支持注释。在HBuilderX中可用多选//来批量移除注释
uni-id用户体系
传统用户系统(服务器)
uni-open-bridge云对象
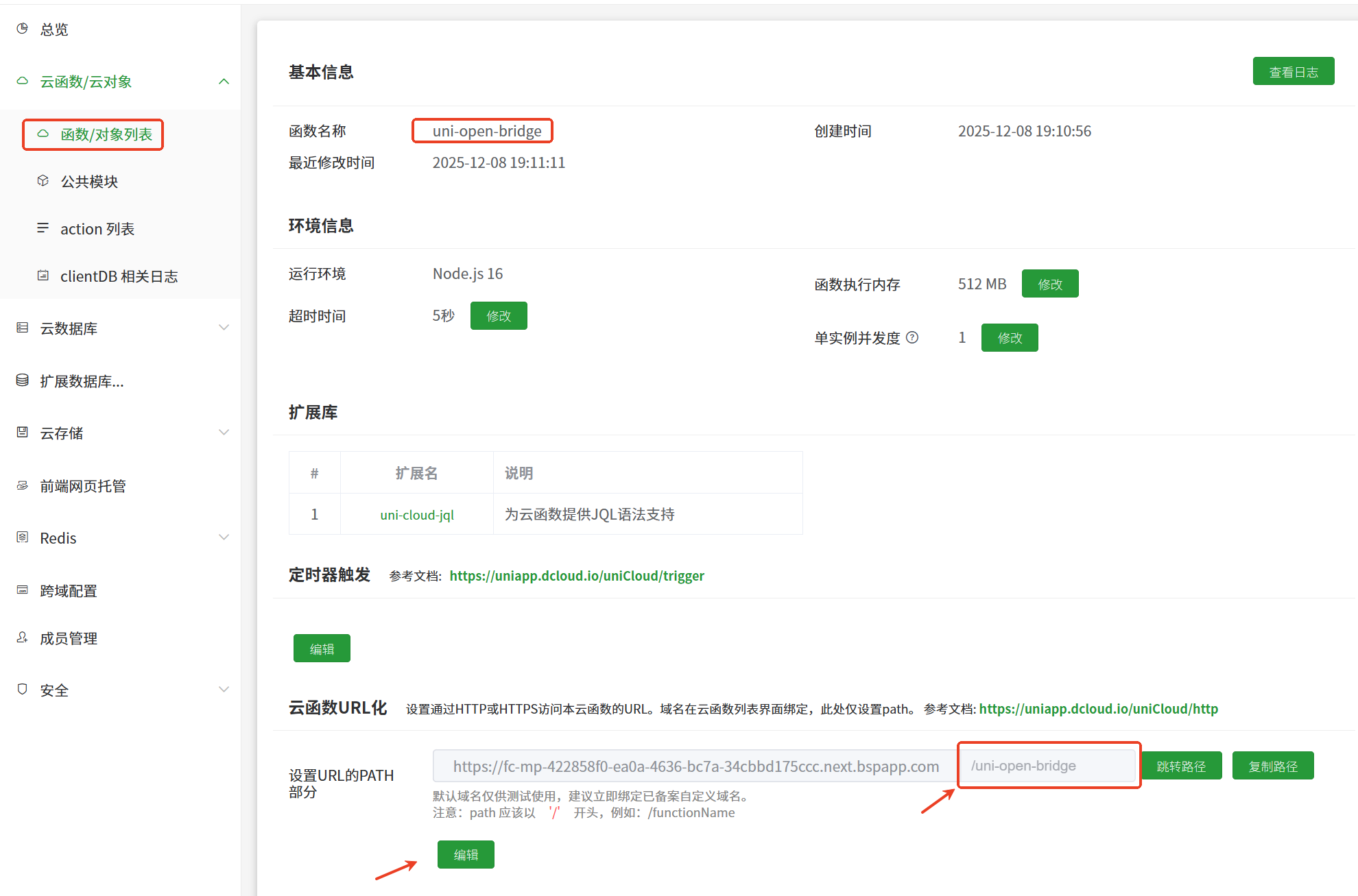
/uni-open-bridge保存,并复制云函数URL化路径,下一步需要用到。
access_token session_key 通过setAccessToken,setSessionKey ,同步到 uni-open-bridge,encrypt_key 由 uni-open-bridge 自动向微信服务器获取。开通并配置 安全网络 然后在HBuilderX中项目根目录manifest.json文件内为微信小程序平台开启云端一体安全网络模块
注意:传统用户系统
在微信小程序客户端初始化安全网络并传递 openid,通过 uni.checkSession() 检查登录是否过期,过期后需要重新登录并由开发者服务器将 session_key 同步到 uni-open-bridge
<script>
export default {
onLaunch: async function() {
// #ifdef MP-WEIXIN
// 在用户登录成功后或检查登录是否有效后
// 调用自有服务、云函数进行微信登录或以其他方式获取 openid
// 通过调用 uni.login(), 获取 code,然后在服务器上请求微信服务器换取 openid, 获取的 code 只能使用一次
const openid = ''
await uniCloud.initSecureNetworkByWeixin({
openid: openid
})
// #endif
}
}
</script>
异常排查
Q: 没有收到服务器回调
A: 在[uniCloud 的 web控制台](https://unicloud.dcloud.net.cn) 服务空间,[云函数/云对象]列表,找到uniAdCallback云函数 查看日志
Q: 如果没有日志
A: 则检查前步骤二至步骤四,是否有漏掉配置
Q: 如果有日志,且有错误
A: 根据错误信息自行排查
由于激励视频对应着用户奖励,可能会遇到恶意刷激励奖励但实际上并不看广告的情况。此时广告平台不给结算,但开发者却可能把激励送出去。
为了提升安全性,建议所有使用激励视频的开发者都要做如下工作来加强保护:
详细的安全方案,请仔细阅读uni安全专题
激励视频服务器回调业务涉及费用的部分主要是云函数的使用量、调用次数、出网流量(可选)。 接下来,我们对不同资源,分别进行费用评估。
我们按照uniCloud官网列出的按量计费规则,可以简单得出如下公式:
其中:
我们假设如下数据模型:
云函数费用分2种情况
1次激励视频回调费用为:
云函数费用 = 资源使用量 * 0.000110592 + 调用次数 * 0.0133 / 10000
= 云函数内存(单位为G) * 云函数平均单次执行时长(单位为秒) * 调用次数 + 调用次数 * 0.0133 / 10000
= 0.125G * 0.2S * 2 * 0.000110592 + 2 * 0.0133/10000
= 0.0000055296 + 0.00000266
= 0.0000081896(元)
业务不在 uniCloud 时通过 HTTP 方式将回调数据发送到传统服务器,将产生出网流量费用
1次激励视频回调费用为:
云函数费用 = 资源使用量 * 0.000110592 + 调用次数 * 0.0133 / 10000 + 出网流量 * 0.8
= 云函数内存(单位为G) * 云函数平均单次执行时长(单位为秒) * 调用次数 + 调用次数 * 0.0133 / 10000 + 出网流量 * 0.8
= 0.125G * 0.2S * 0.000110592 + 0.0133/10000 + 1KB * 0.8 / (1024 * 1024)
= 0.0000027648 + 0.00000133 + 7.62939453125e-7
= 0.000004857739453125(元)
注意
| 广告回调次数 | 云函数费用(元) |
|---|---|
| 1 | 0.0000081896 |
| 10 | 0.000081896 |
| 100 | 0.00081896 |
| 1000 | 0.0081896 |
| 10000 | 0.081896 |
| 广告回调次数 | 云函数费用+出网流量费用(元) |
|---|---|
| 1 | 0.000004857739453125 |
| 10 | 0.00004857739453125 |
| 100 | 0.0004857739453125 |
| 1000 | 0.004857739453125 |
| 10000 | 0.04857739453125 |
这个费用非常非常低,相比于广告收益,可以忽略。请开发者放心使用。
如果免费额度不能满足业务需求,建议用户开启按量付费套餐,因为只用到了云函数或出网流量或数据库
adpid,参考测试代码,如果无法显示换个时间再试RewardedVideoAd.onLoad()、RewardedVideoAd.onError()、RewardedVideoAd.onClose() 等方法监听广告事件会产生多次事件回调,建议在创建广告后监听一次即可。15,中间要有间隔时间,否则可能触发系统的反作弊策略导致流量收益下降。错误码