

简体中文
本插件,用于在HBuilderX内运行uni-app自动化测试,支持H5、微信小程序、Android、iOS、Harmony自动化测试。
主要功能有:
uni-app普通项目和uniapp-cli项目。uniapp-cli项目,运行自动化测试,需要在当前项目下安装自动化测试依赖。ios手机。iOS模拟器,不支持ios真机,测试iOS模拟器,需要电脑装安装XCode。chrome浏览器,不支持其它浏览器。直接运行测试到当前已连接设备。多个设备时,会弹窗要求选择手机。内置node运行测试。反之,本机安装了node,则使用本机的node。如下图所示,在插件市场,进入插件详情页,点击【导入插件】,会自动拉起本地安装的HBuilderX。

特别注意:插件安装,依赖HBuilderX 终端插件。
插件依赖:
puppeteer、adbkit、node-simctl、jest、playwright,运行插件时,如果未安装此依赖,将会弹窗自动安装。注意:本插件0.0.3版本及以下,node: 当本机未安装node时,将使用HBuilderX内置的node运行测试。反之,本机安装了node,则使用本机的node。注意:本插件0.0.4+版本,新增配置项 支持自定义设置使用何种node版本进行uni-app编译特别注意:
hbuilderx-for-uniapp-test来安装测试环境。uni-app普通项目,初始化测试环境或运行测试时,如果未安装相关依赖,会自动安装。
如下图所示,项目管理器,选中项目,右键菜单【初始化测试环境】
注意:安装环境依赖时,如果检测到项目下不存在测试配置文件 env.js 和jest.config.js,则会自动创建测试配置文件。

uniapp-cli项目,自动化测试运行,将使用项目下的依赖库。
打开命令行,进入项目目录,输入如下命令进行安装:
npm install --save cross-env puppeteer adbkit node-simctl jest playwright @playwright/test
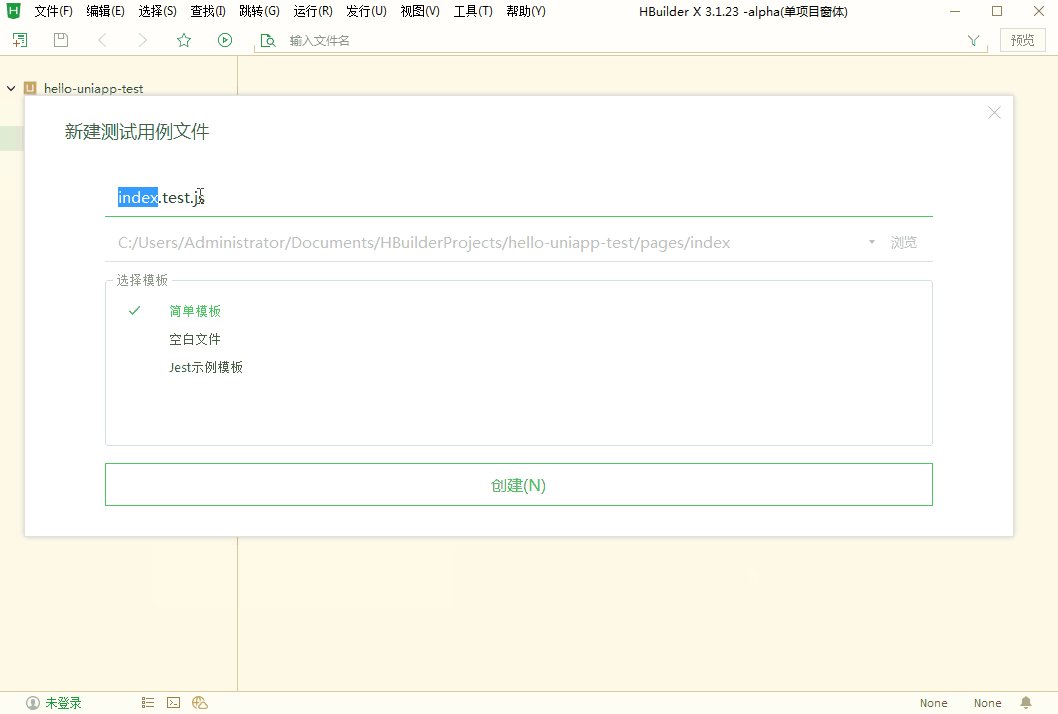
uni-app项目,pages页面,右键菜单,创建测试用例

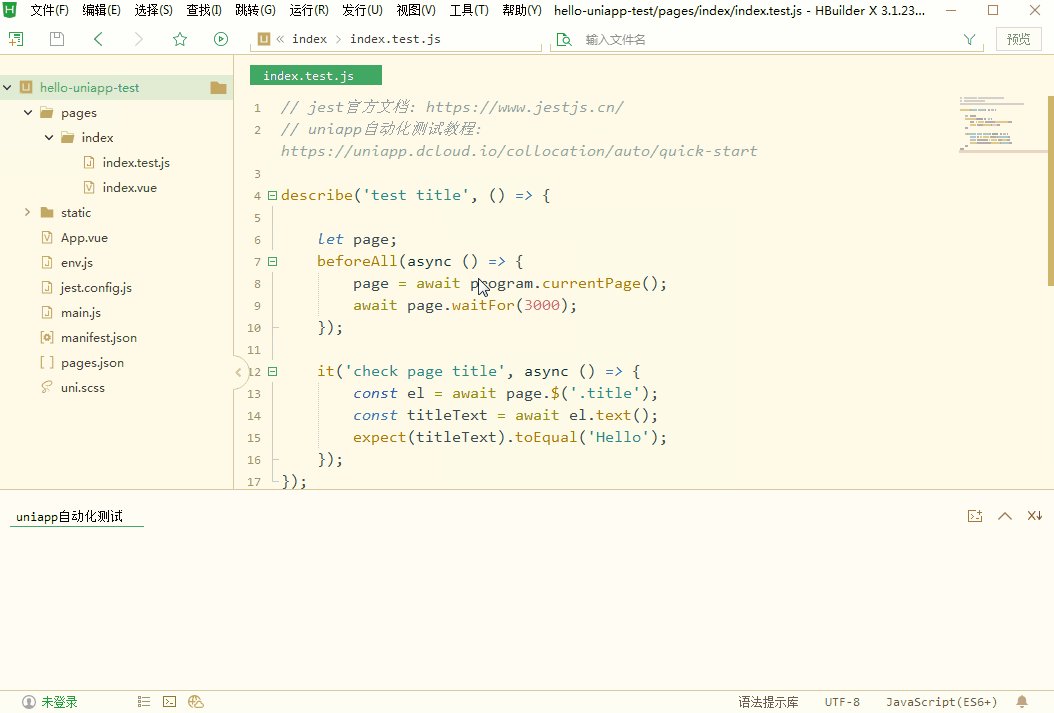
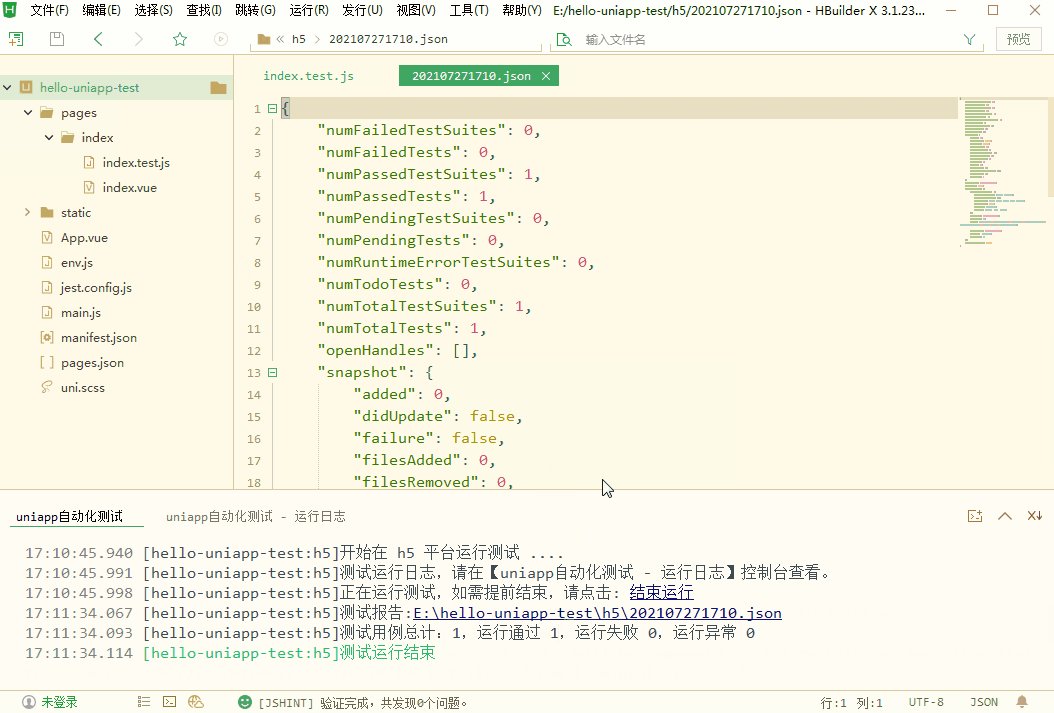
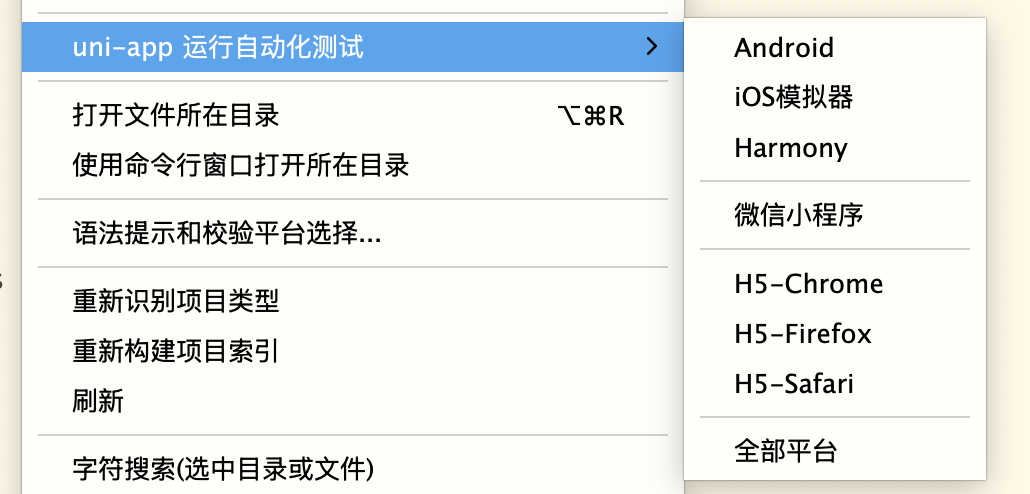
创建测试用例之后,选中项目,右键菜单【运行uni-app自动化测试】,选择运行平台,即可开始运行测试。

注意:如果要运行指定的测试用例,请在项目管理器选中要运行的用例,右键菜单【运行当前测试用例】
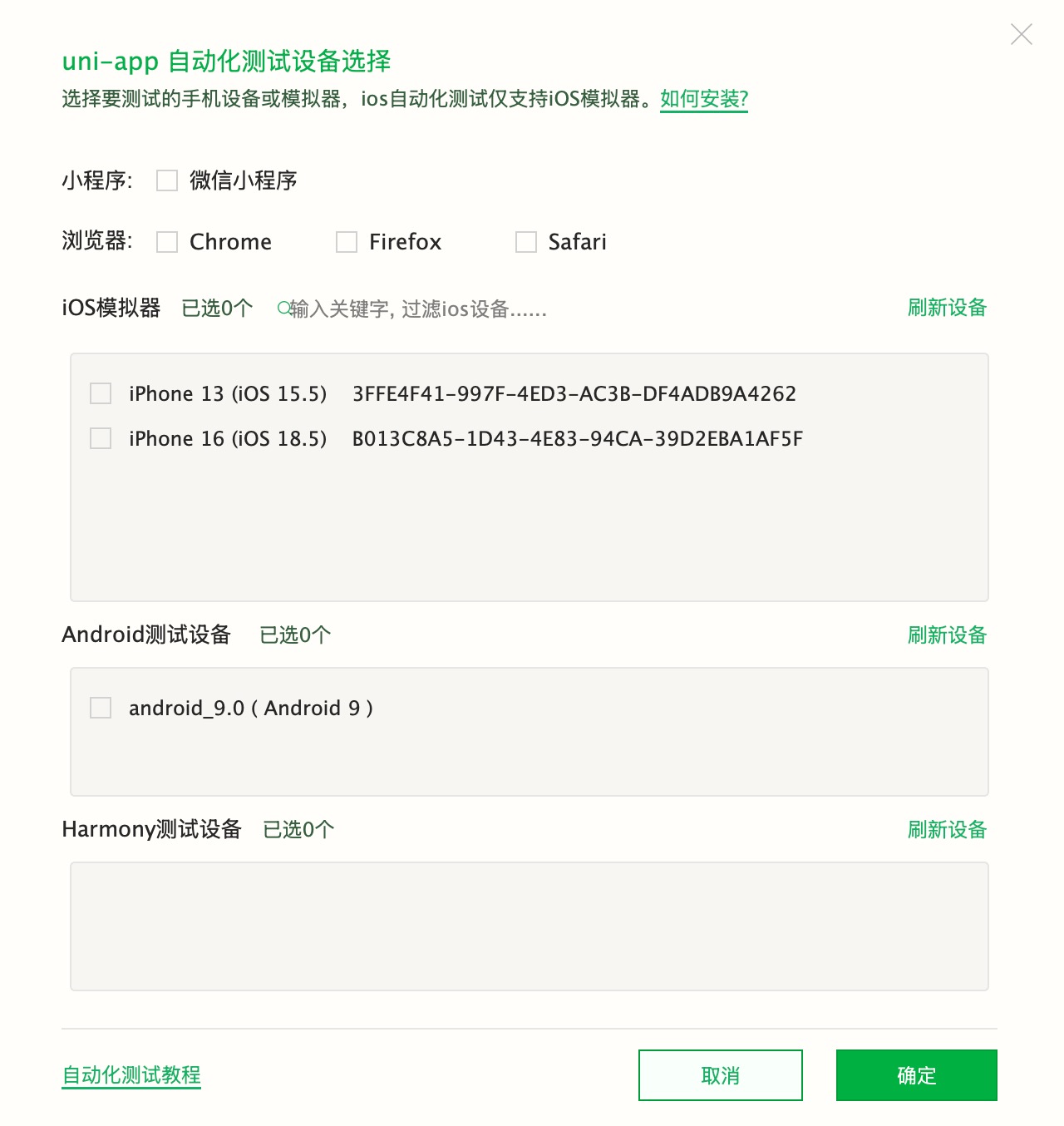
ios手机ios模拟器,不支持ios真机。chrome浏览器,不支持其它浏览器。如下图所示,运行测试时,支持选择对应平台。

如果无法获取到设备信息,请参考

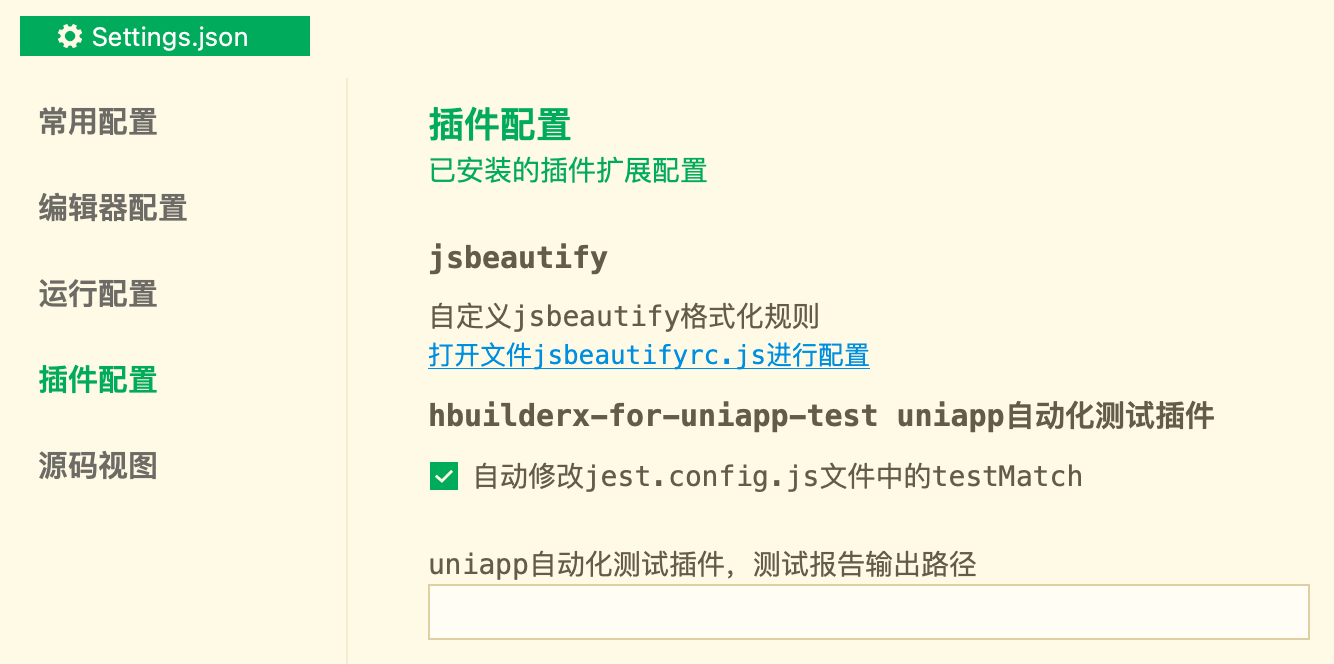
点击菜单【设置】【插件配置】,找到hbuilderx-for-uniapp-test项,即可看到设置项。

如上图
true。去掉勾选后,将不再自动修改testMatch。内置的Node、还是使用操作系统安装的Node进行uni-app编译。uni-app自动化测试,使用了业内常见的jest测试库。
下面将使用一个最简单的示例,来讲解测试用例的组成。
# 求和测试
function sum(a, b) {
return a + b;
};
describe("sum test", () => {
it('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
test('adds 1 + 1 to equal 3', () => {
expect(sum(1, 1)).toBe(3);
});
})
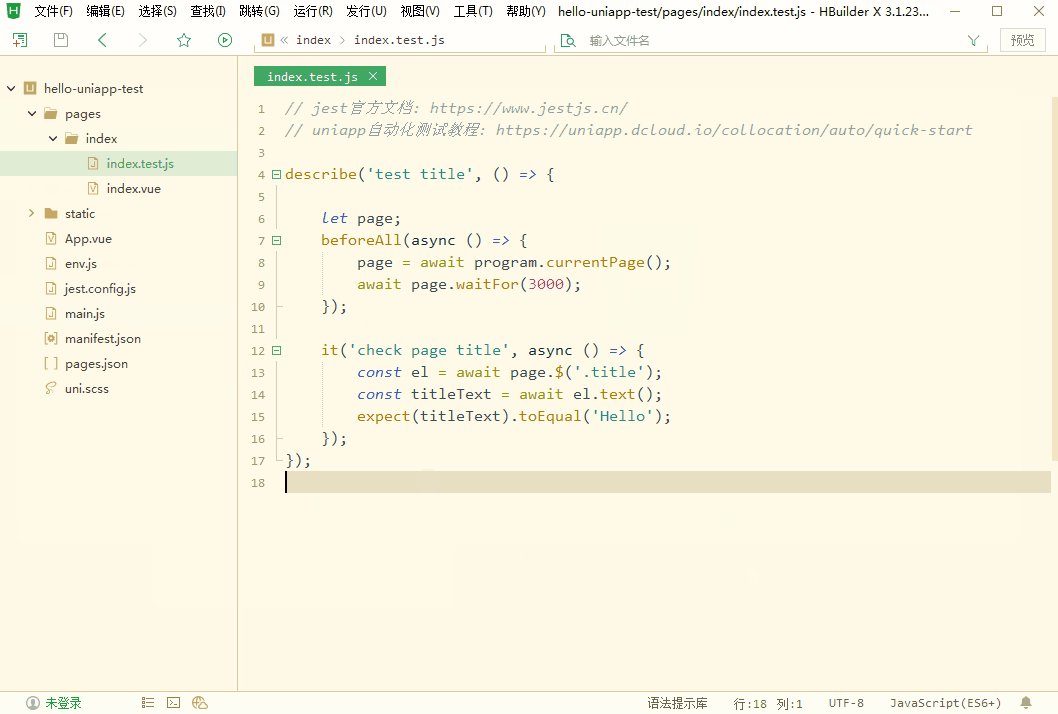
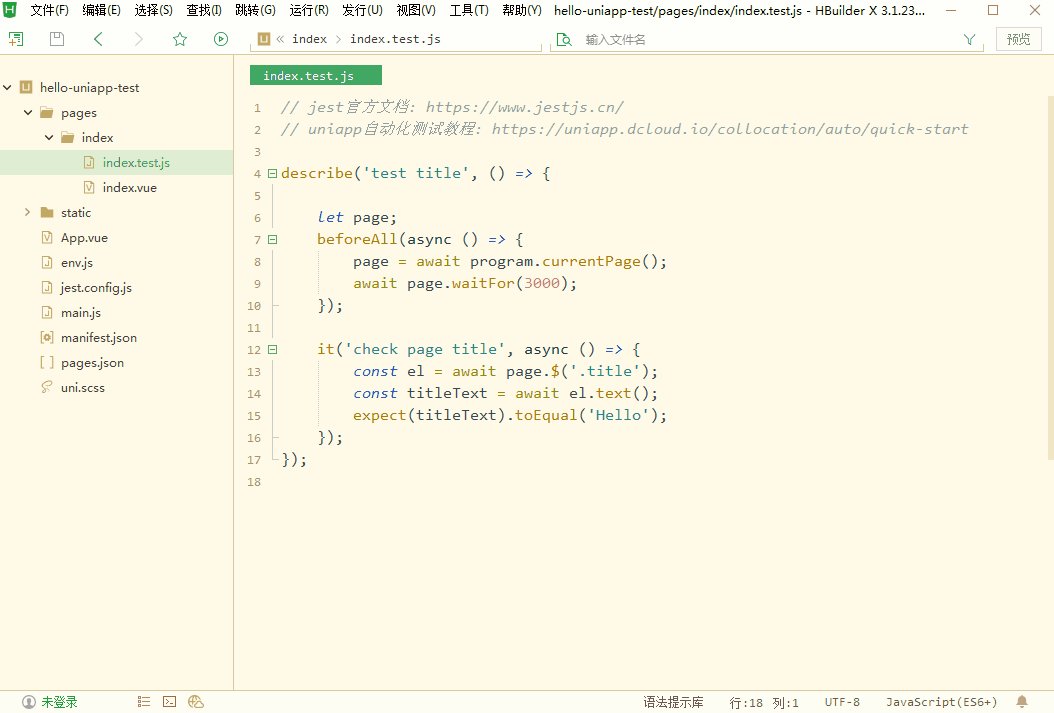
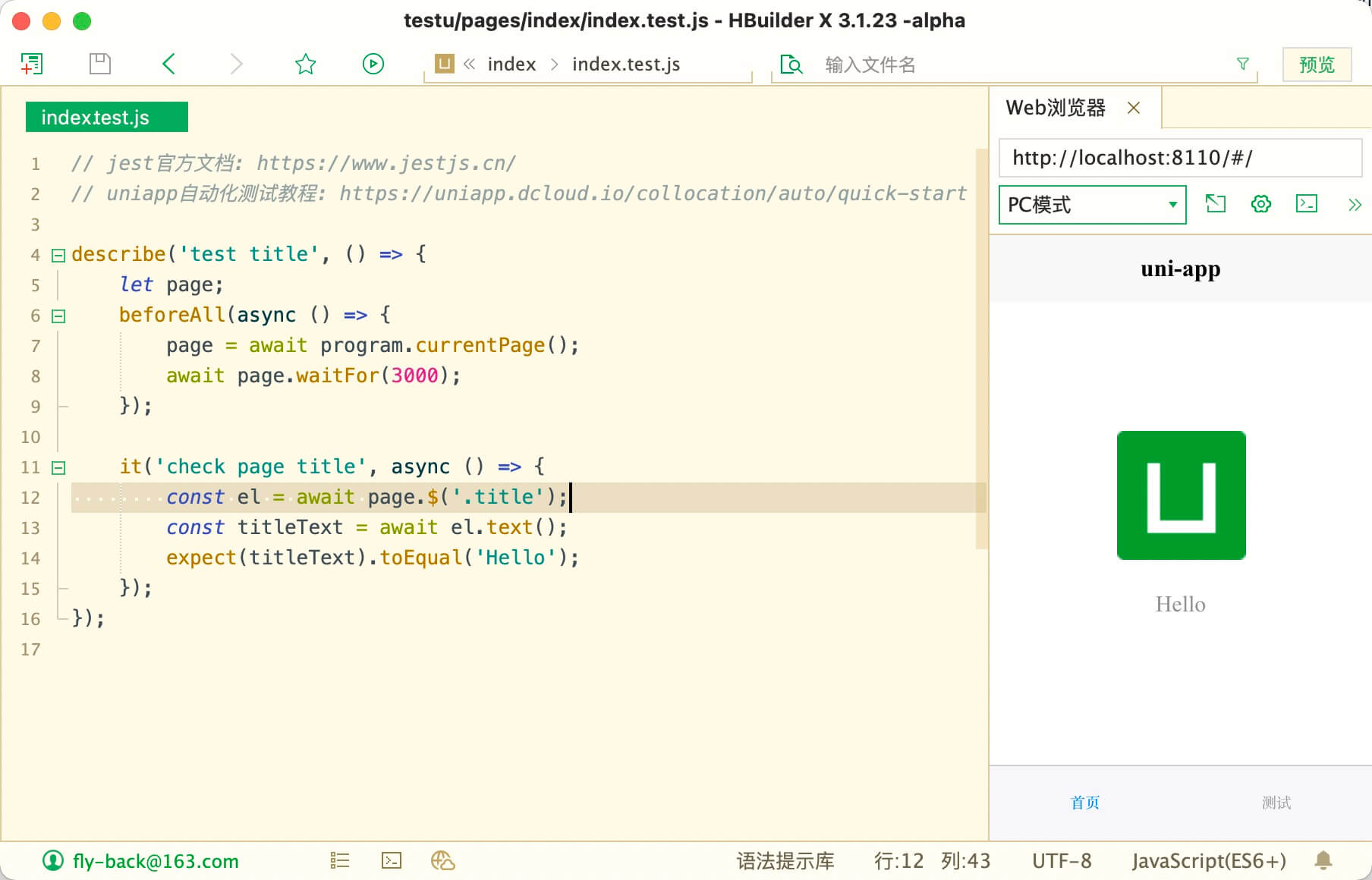
以uni-app【默认模板】index页面为例。
编写测试用例,检查index.vue页面,标题是否为Hello

describe('test title', () => {
let page;
beforeAll(async () => {
page = await program.currentPage();
await page.waitFor(3000);
});
it('check page title', async () => {
const el = await page.$('.title');
const titleText = await el.text();
expect(titleText).toEqual('Hello');
});
});
扩展:如上测试代码中,使用了beforeAll函数,它用于在所有测试之前执行。了解jest更多钩子函数
通常在编写测试时,您需要在测试运行之前进行一些设置工作,并且在测试运行之后需要进行一些完成工作。可以使用Jest的钩子函数来解决这个问题.
jest中有4个钩子函数
文档扩展: jest setup-teardown
用下列代码,我们来查看一下函数执行顺序
describe('test Run Sequence', () => {
beforeAll(() => {
console.log('1 - beforeAll');
});
afterAll(() => {
console.log('1 - afterAll');
});
beforeEach(() => {
console.log('1 - beforeEach');
});
afterEach(() => {
console.log('1 - afterEach');
});
test('test', () => {
console.log('1 - test')
});
});
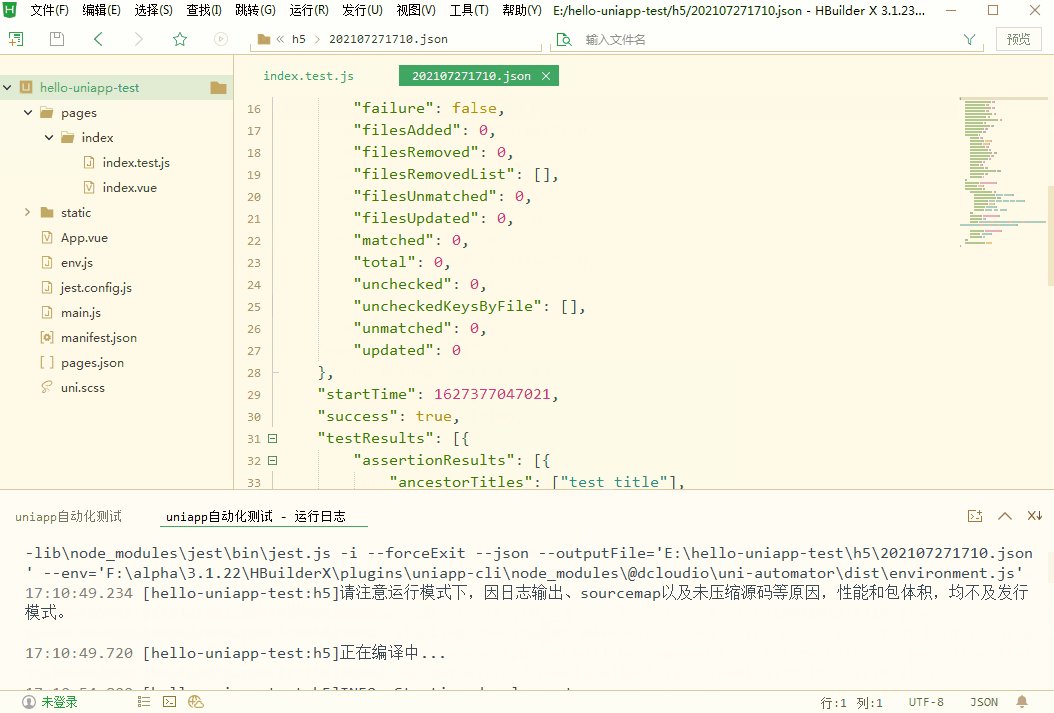
运行结果
test Run Sequence
✓ test (4 ms)
console.log
1 - beforeAll
console.log
1 - beforeEach
console.log
1 - test
console.log
1 - afterEach
console.log
1 - afterAll
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 0.454 s
为了更快速的编写测试用例,本插件内置了jest部分代码块
| prefix | 代码块 |
|---|---|
| describe | describe('', () => {}); |
| test | test('', () => {}); |
| ta | test('', async () => {await}); |
| beforeAll | beforeAll(() => {}); |
| afterEach | afterEach(() => {}); |
| afterAll | afterAll(() => {}); |
| beforeAll | beforeAll(() => {}); |
提醒:下面关于env.js的介绍,大部分情况下,自动化测试插件会自动修改,无需您手动调整。如果不确定,请勿修改。
通常,测试项目下有个测试配置文件env.js,内容如下:
module.exports = {
// is-custom-runtime = true,修改env.js时,将不会使用标准基座路径,替代env.js中已配置的android、ios基座路径。
"is-custom-runtime": false,
"UNI_TEST_CUSTOM_ENV": {
// 自动化测试插件 1.9.0版本新增`UNI_TEST_CUSTOM_ENV`
"xx": "xx"
},
"compile": true,
"h5": {
// 此处省略........
},
"mp-weixin": {
// 此处省略........
},
"app-plus": {
// 此处省略........
}
}
提示:大部分场景下,您不会用到UNI_TEST_CUSTOM_ENV。修改请慎重。
下面将对UNI_TEST_CUSTOM_ENV做介绍。
自动化测试插件 1.9.0版本新增UNI_TEST_CUSTOM_ENV, 用于读取自定义环境变量,并传递给uniapp自动化测试框架命令行。后期会随时扩充新的key。
{
"UNI_TEST_CUSTOM_ENV": {
// APPID 用于测试自定义基座
"UNI_TEST_BASE_APPID": "__UNI__xxxxxxxx",
// 基座包名 用于测试自定义基座
"UNI_TEST_BASE_PACKAGE_NAME": "io.xxx.xxx"
}
}
场景:电脑上安装了HBuilderX 正式版、Dev、Alpha版本,每个程序plugins目录都重新安装一遍测试依赖?答案:不需要。
解决方案:
上面的拷贝目录下,执行npm install{
"hbuilderx-for-uniapp-test.customTestEnvironmentDependencyDir" : "自定义的测试依赖node_modules路径,路径必须以node_modules结尾"
}